구글 소셜 로그인
본 문서는 ‘구글 소셜 로그인‘ 관련 내용을 담고 있습니다.
구글 소셜로그인 신청페이지의 내용과 아래 내용이 상이할 경우 구글 소셜로그인에서 제공하는 매뉴얼을 확인해주시기 바랍니다.
* 구글 소셜 로그인 버튼을 제작할 경우 로그인 브랜드 가이드라인을 참고해주셔야 합니다.
1. OAuth 동의 화면 구성
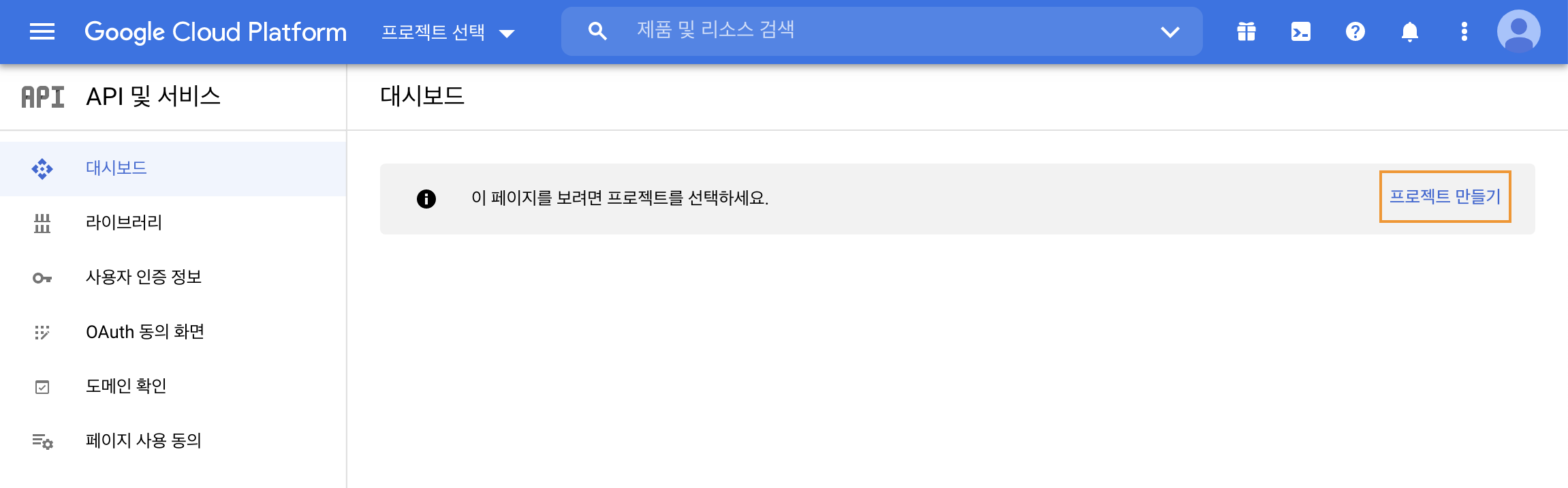
- 1.1 https://console.cloud.google.com/apis/dashboard 에서 우측의 프로젝트 만들기를 눌러 새로운 프로젝트를 생성합니다.

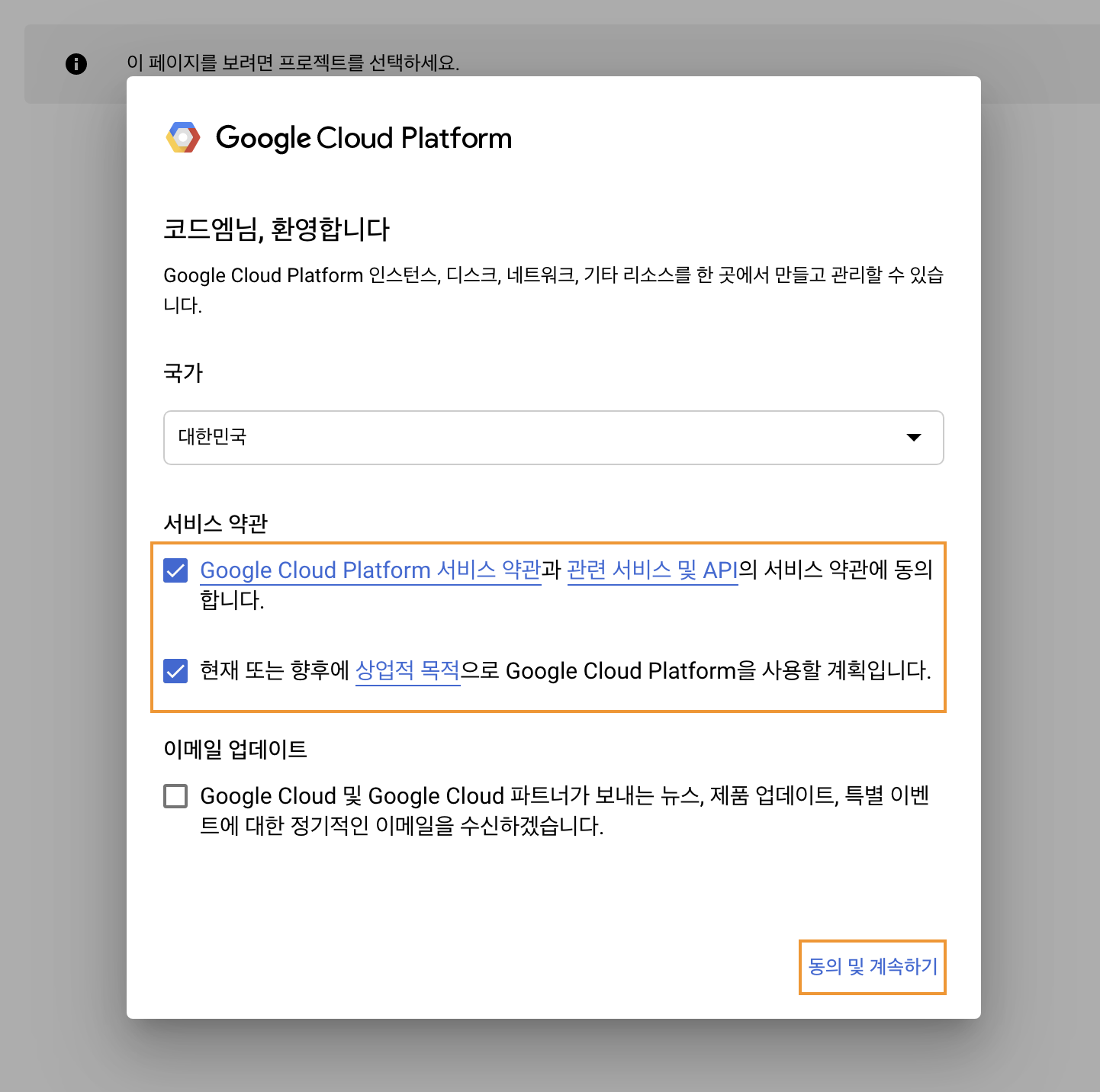
- Google Cloud Platform 을 새로 시작하는 사용자는 서비스 약관을 체크하신 후 ‘동의 및 계속하기’ 을 눌러 시작합니다.

- Google Cloud Platform 을 새로 시작하는 사용자는 서비스 약관을 체크하신 후 ‘동의 및 계속하기’ 을 눌러 시작합니다.
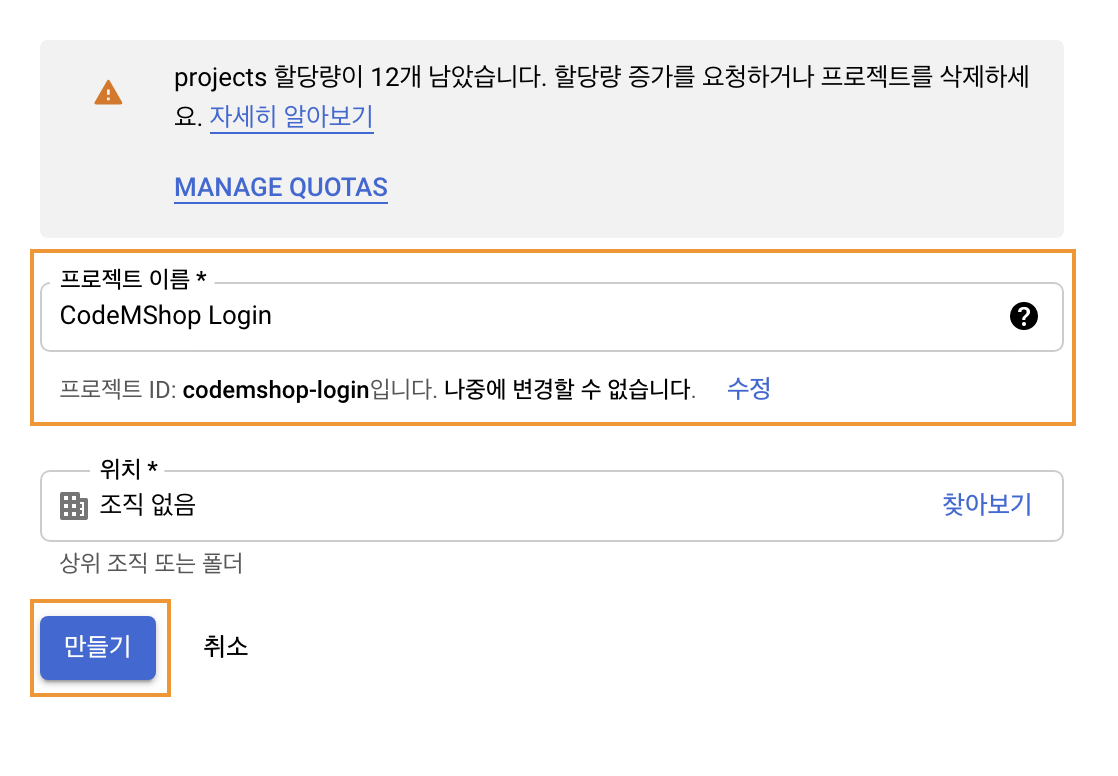
- 1.2 프로젝트 이름을 입력하고 만들기 버튼을 클릭합니다.

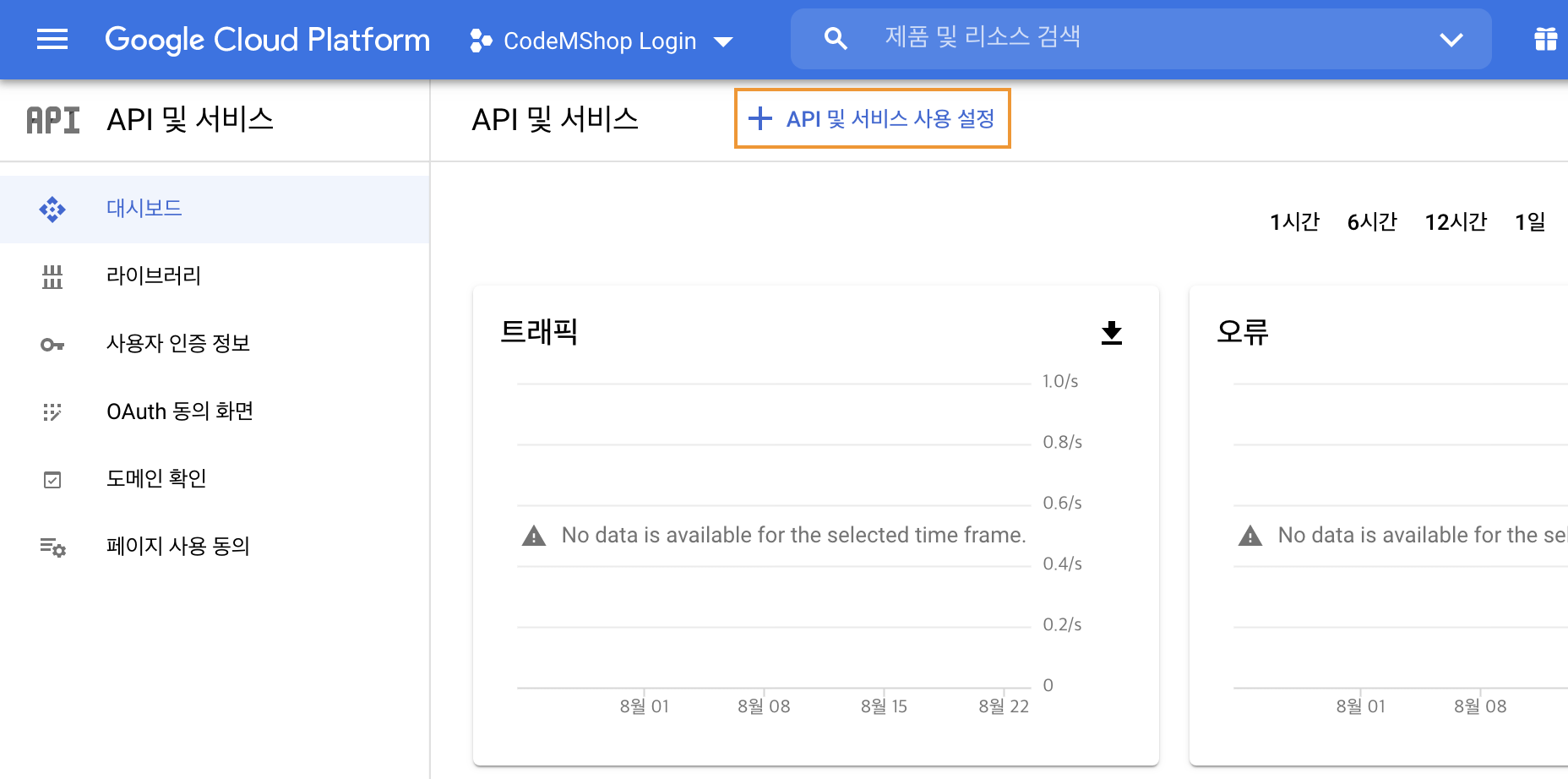
- 1.3 API 및 서비스 사용 설정 버튼을 클릭합니다.

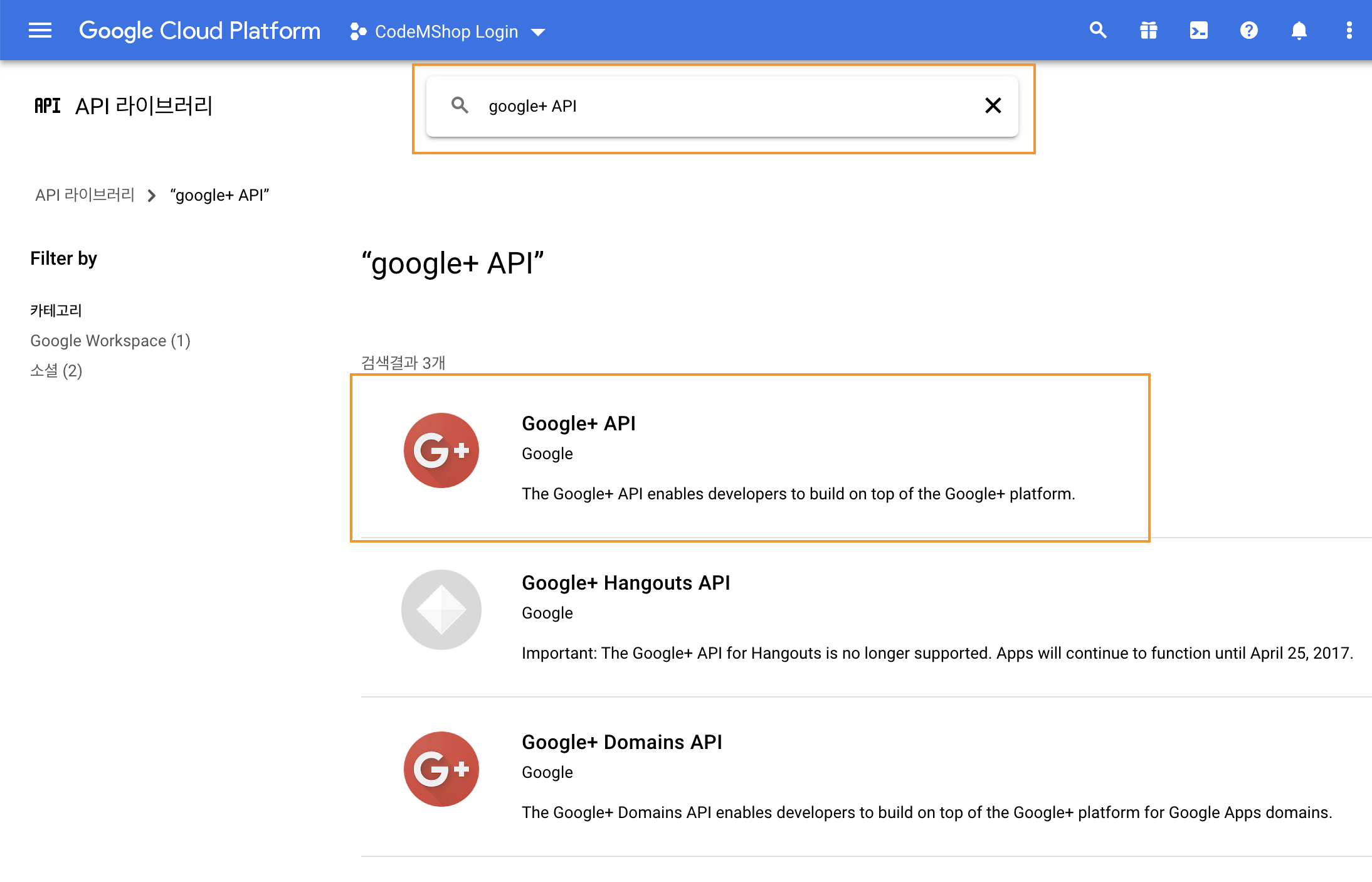
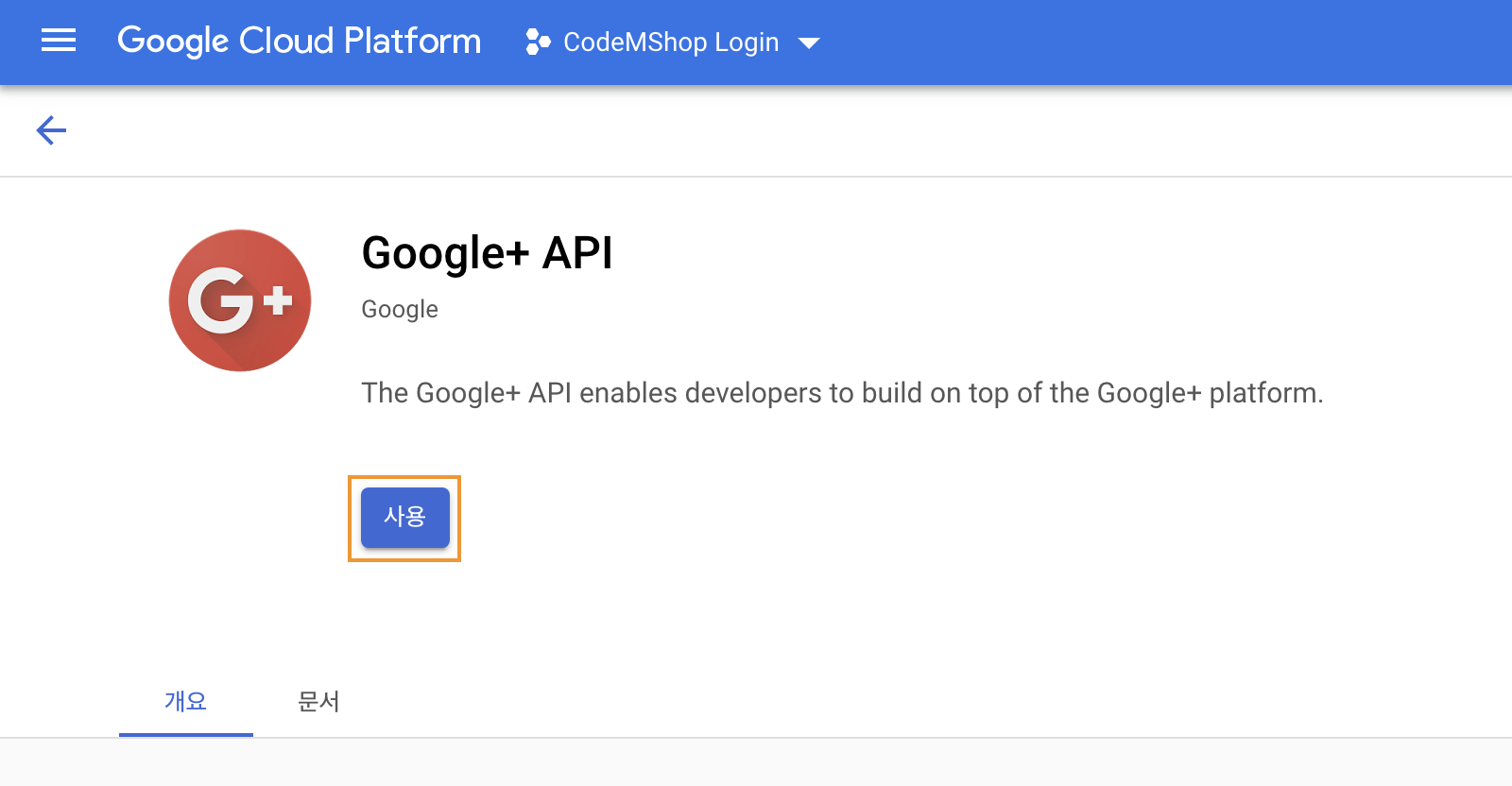
- 1.4 API 라이브러리 검색창에서 Google+ API을 검색한 후 사용 버튼을 클릭합니다.


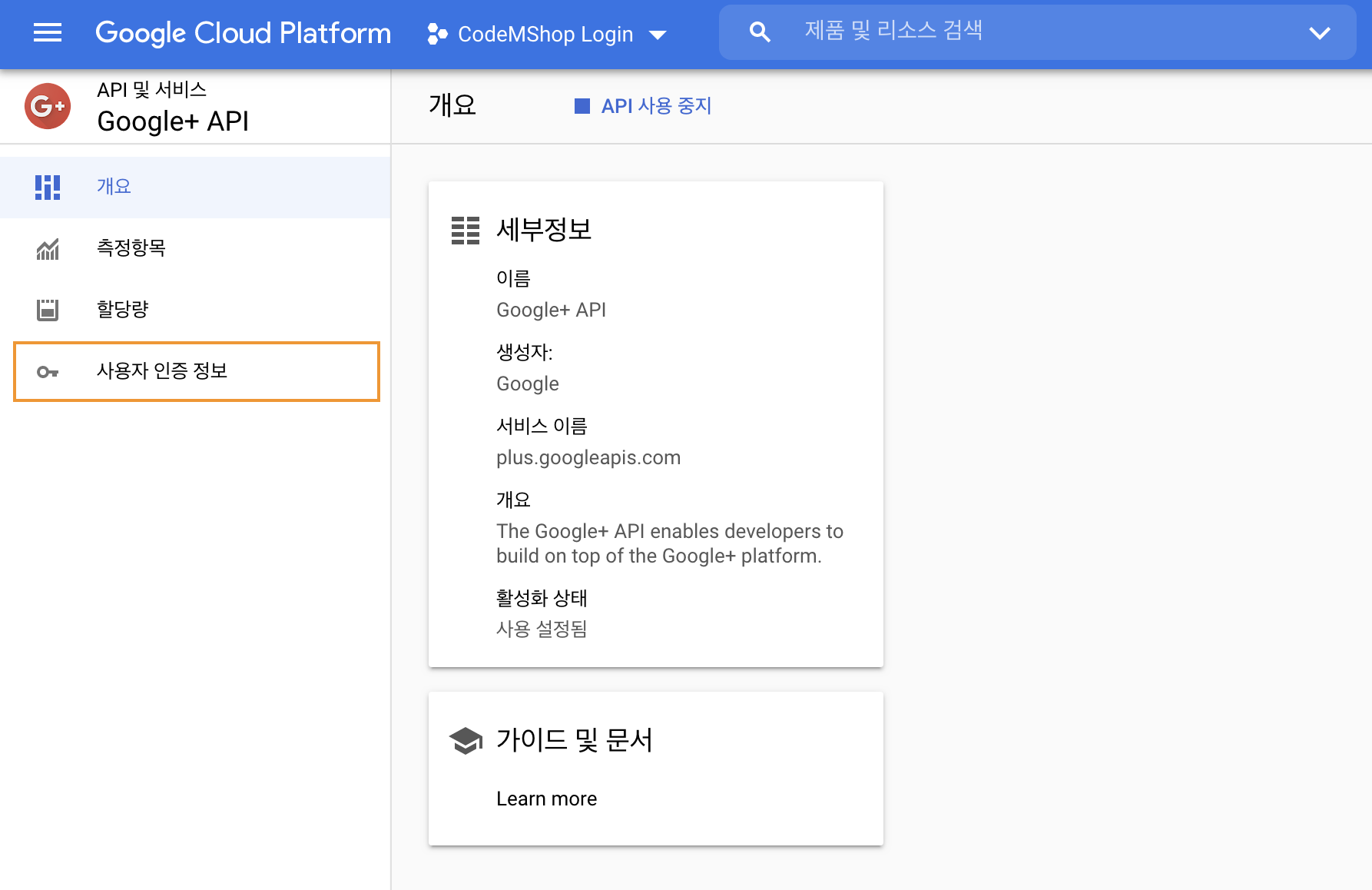
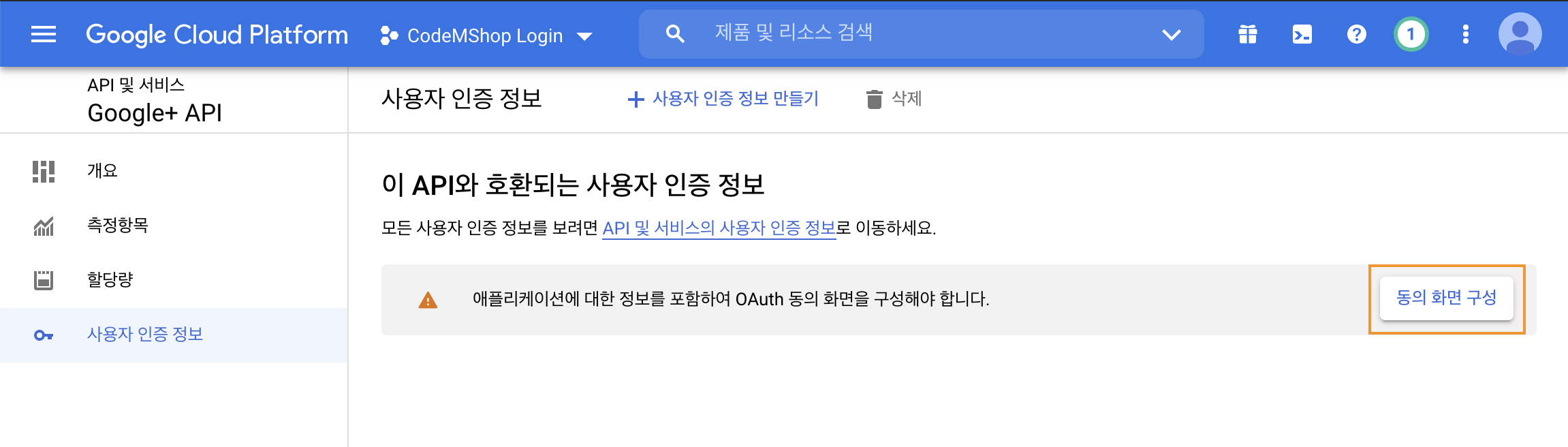
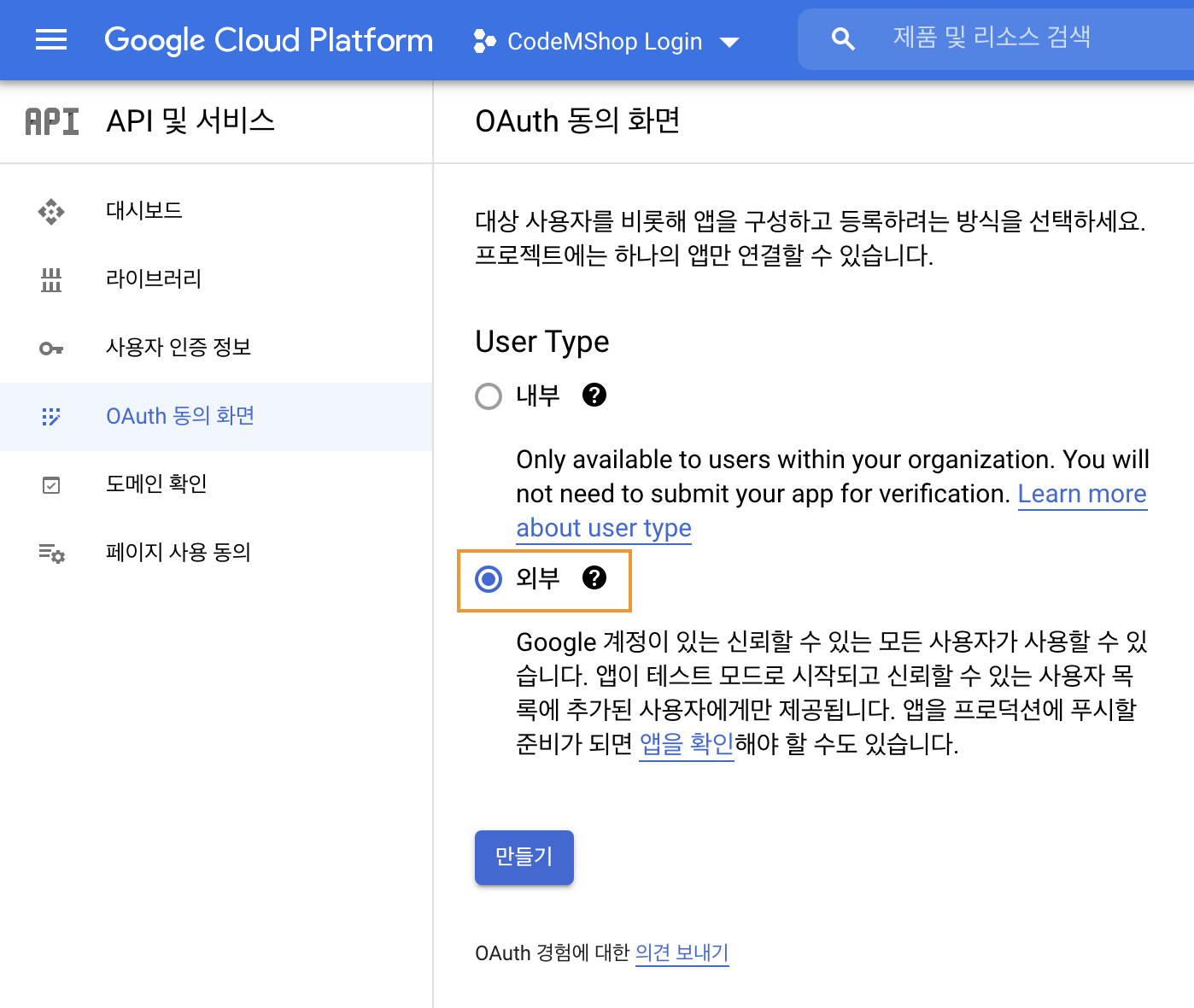
- 1.5 좌측 사용자 인증 정보 탭을 클릭한 다음 동의 화면 구성 버튼을 클릭하여 User Type 을 외부로 선택한 후 만들기 버튼을 클릭합니다.



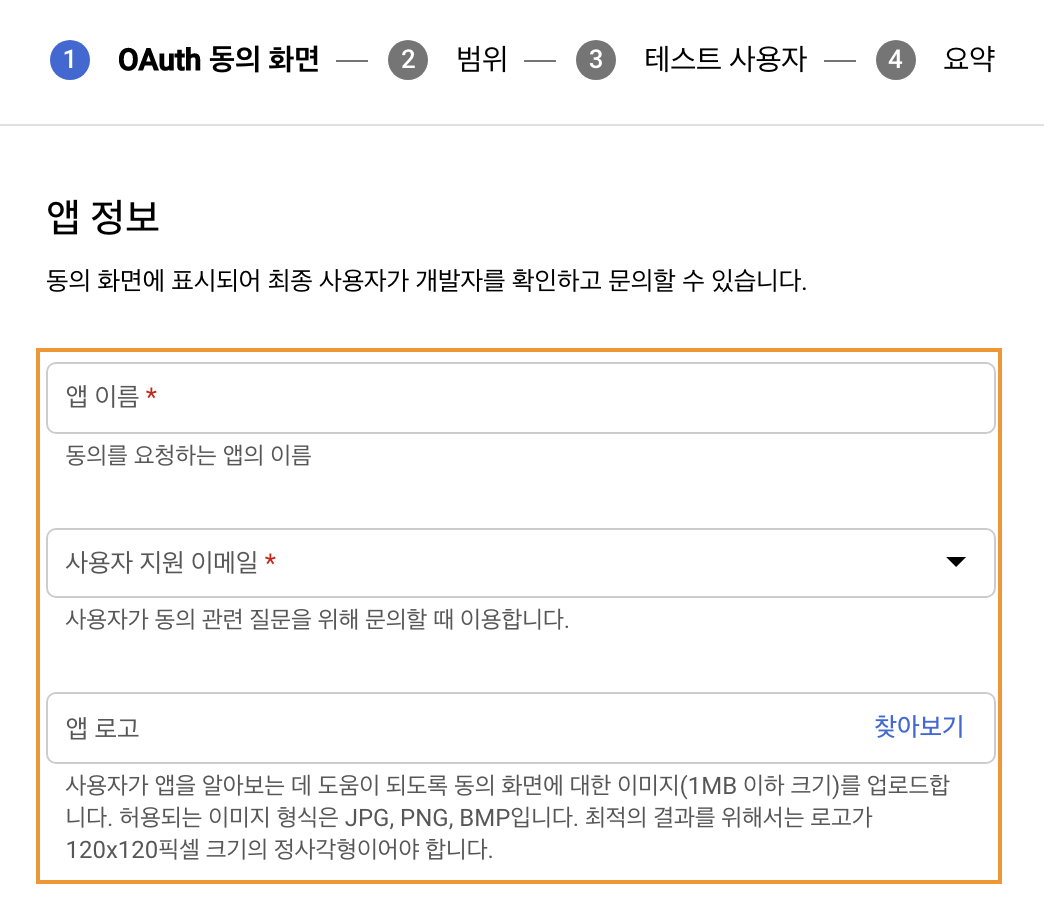
- 앱 이름, 사용자 지원 이메일를 입력한 다음 앱 로고를 추가합니다.

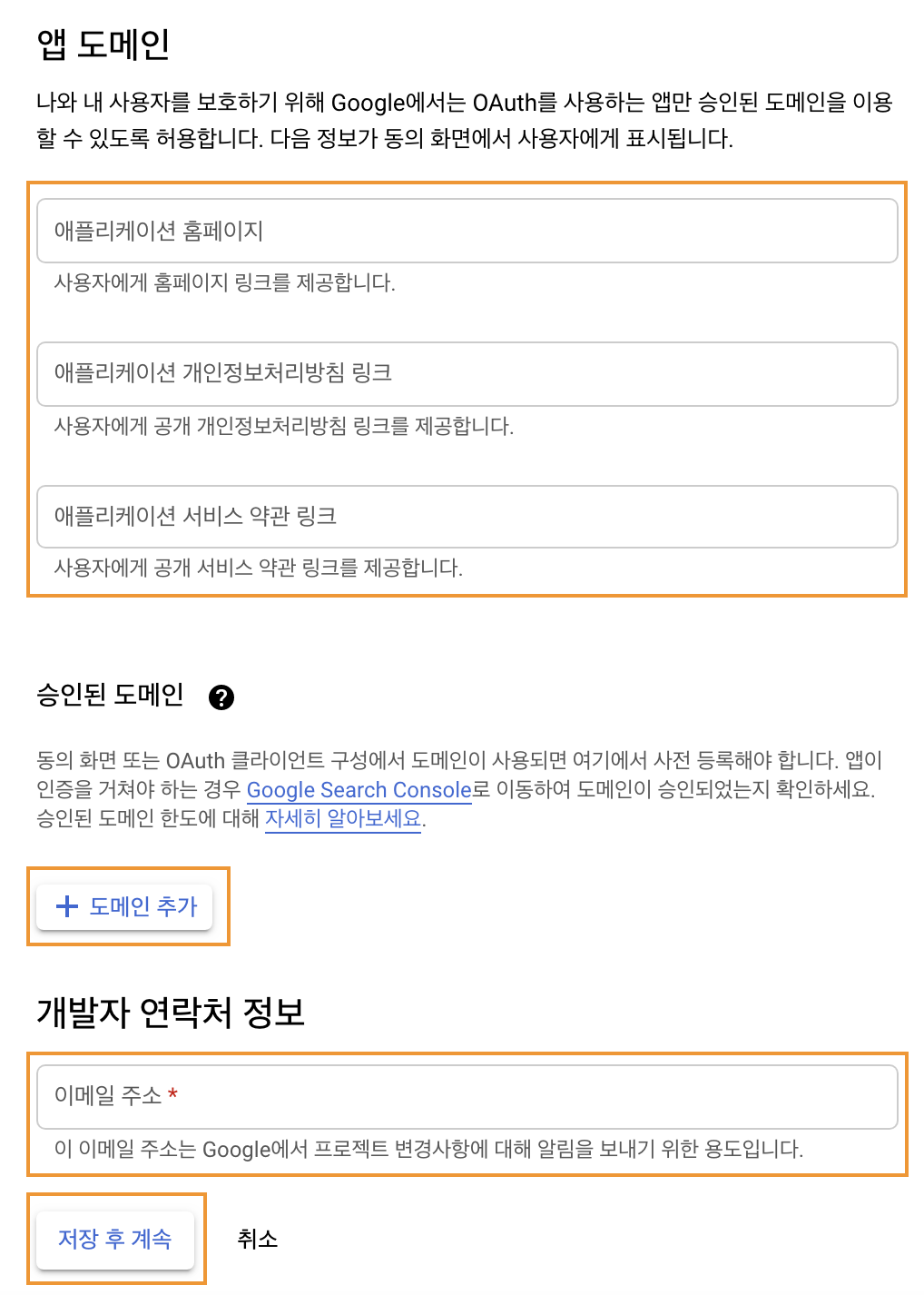
- 앱 도메인 영역의 정보를 입력하고 승인된 도메인에 사이트 도메인을 추가한 후 개발자 연락처 정보에 이메일 주소를 입력합니다.

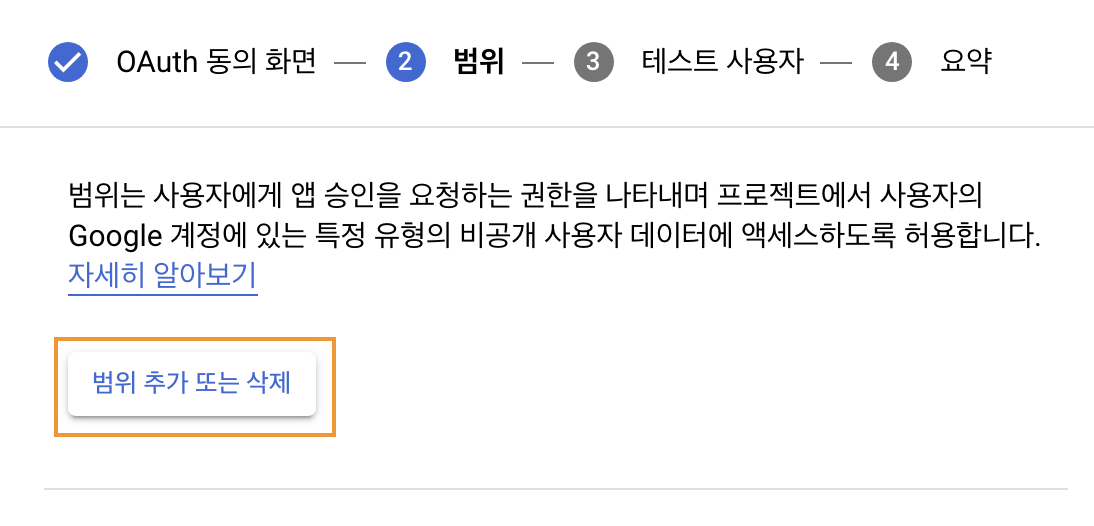
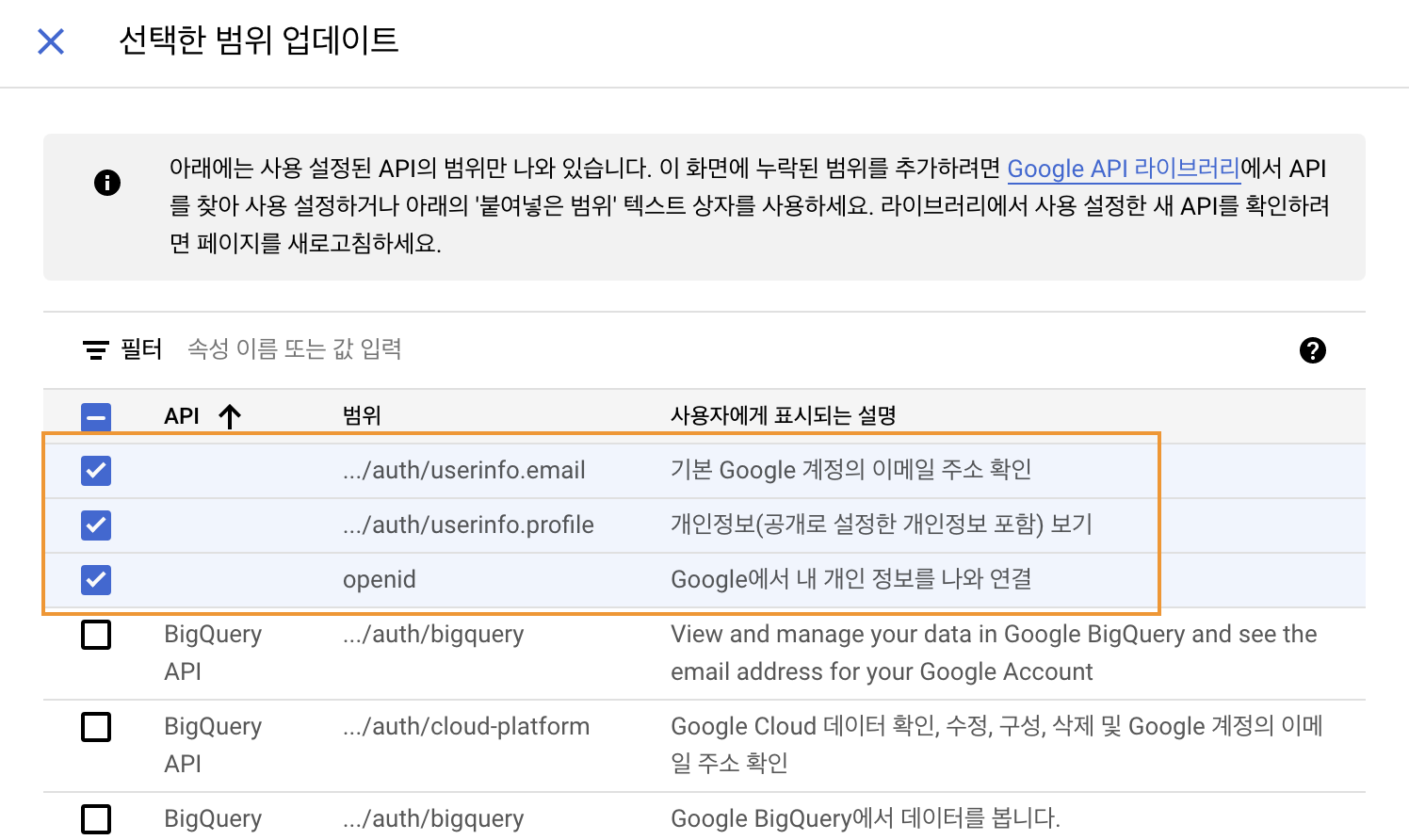
- 범위 추가 또는 삭제 버튼을 클릭하여 사용할 범위를 선택한 다음 업데이트 버튼을 클릭합니다.


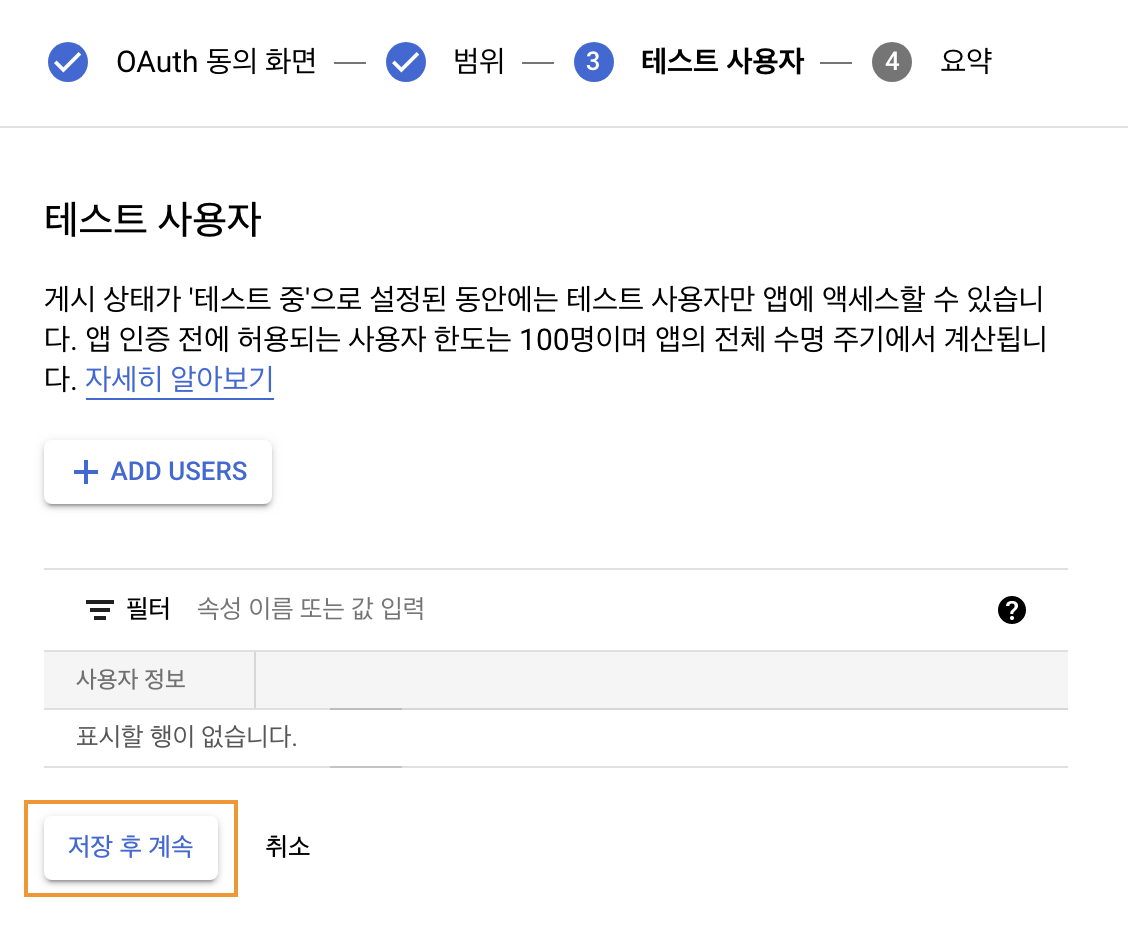
- 선택적 정보에 입력할 정보를 작성합니다. 입력할 정보가 없으면 저장 후 계속 버튼을 클릭합니다.

- OAuth 동의 화면 구성이 끝났으면 대시보드로 돌아가기 버튼을 클릭합니다.
- 앱 이름, 사용자 지원 이메일를 입력한 다음 앱 로고를 추가합니다.
2. 사용자 인증 정보 구성
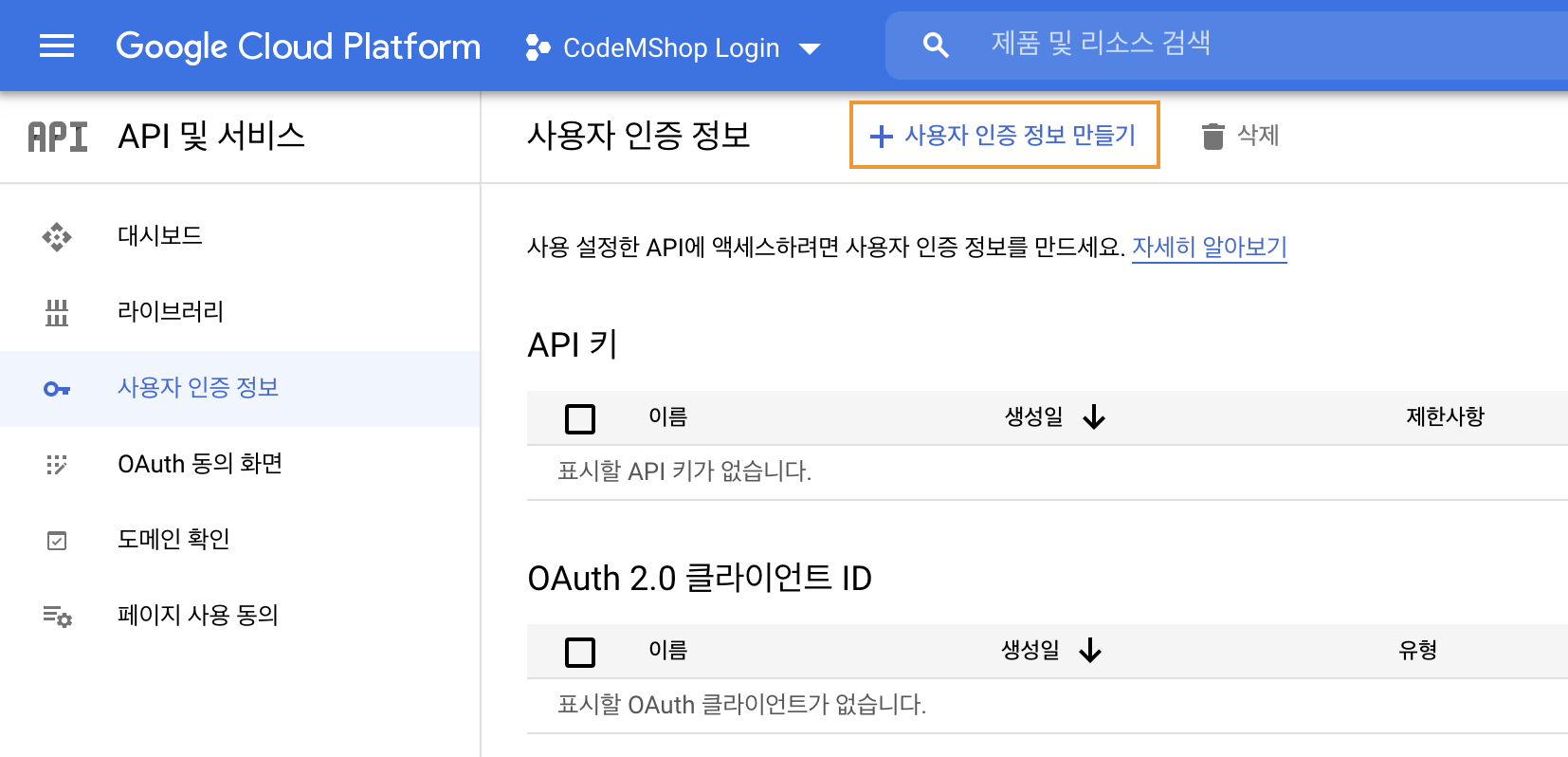
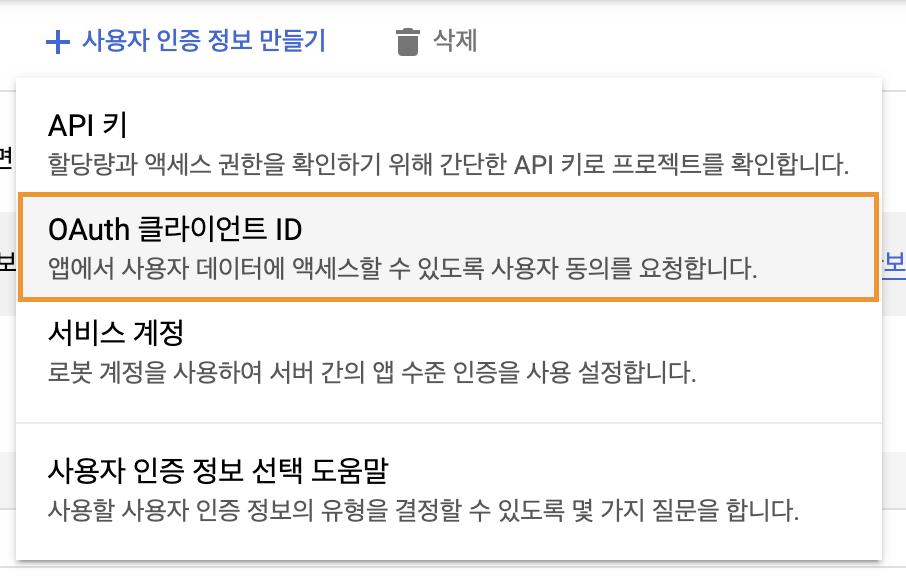
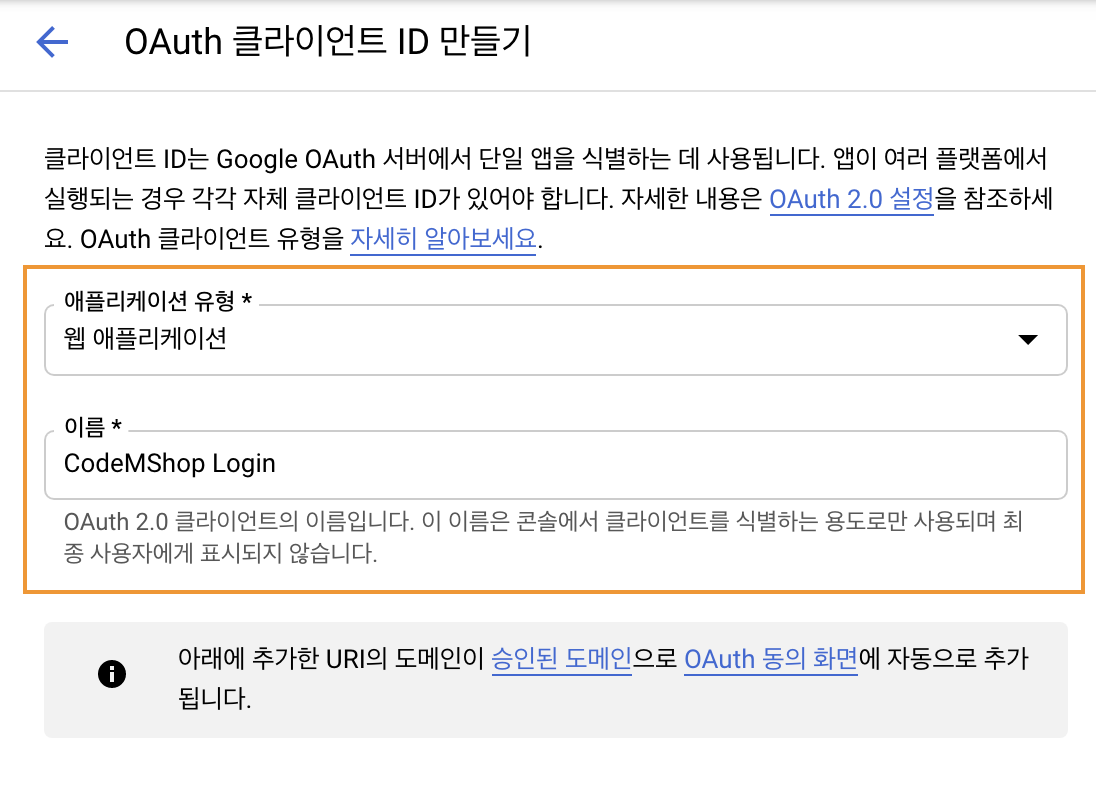
- 2.1 좌측 사용자 인증 정보(탭)에서 사용자 인증 정보 만들기를 클릭하여 OAuth 클라이언트 ID를 클릭합니다.


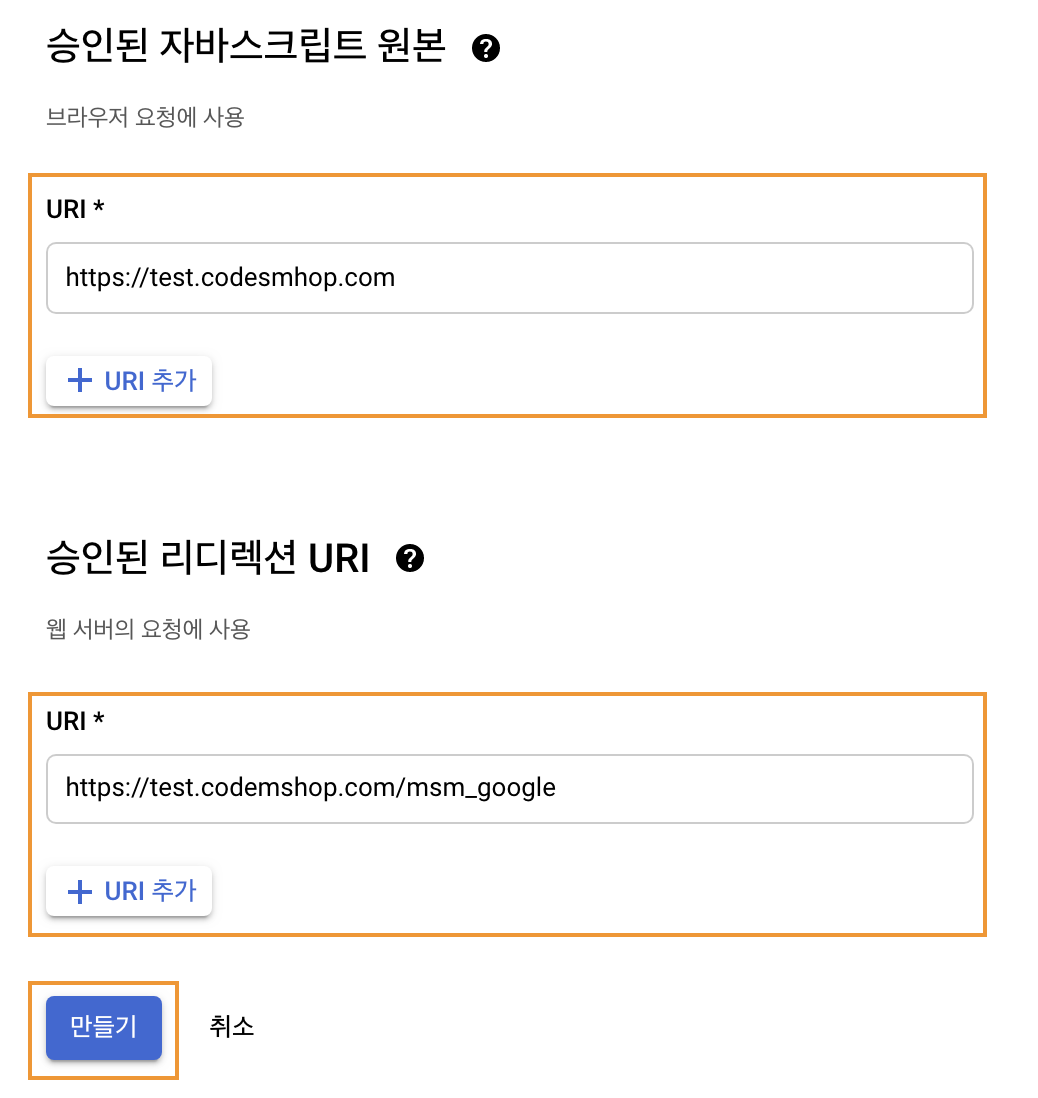
- 2.2 애플리케이션 유형을 웹 애플리케이션으로 지정한 다음 승인된 자바스크립트 원본 항목 값으로 도메인 주소를 넣습니다.
승인된 리디렉션 URI 항목 값으론 redirect 주소를 넣고 생성 버튼을 클릭합니다.

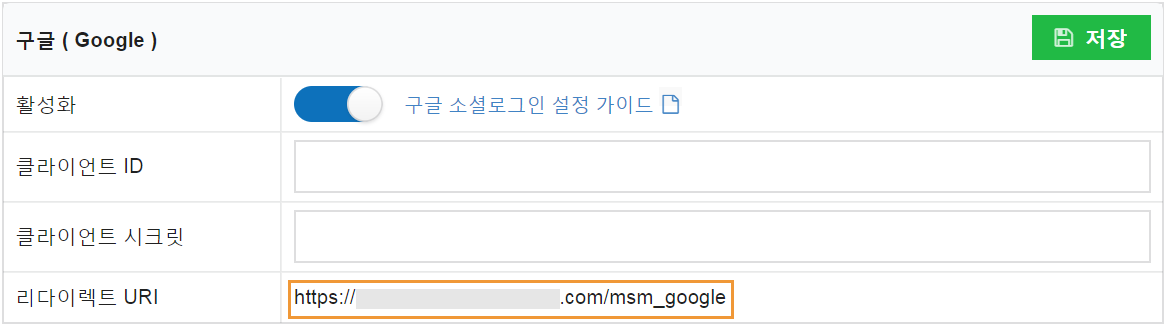
- 승인된 리디렉션 URI의 redirect 주소는 [엠샵 멤버스 > 소셜로그인 설정 > 소셜로그인 > 구글 섹션]의 리다이렉트 URI를 사용합니다.

- 승인된 리디렉션 URI의 redirect 주소는 [엠샵 멤버스 > 소셜로그인 설정 > 소셜로그인 > 구글 섹션]의 리다이렉트 URI를 사용합니다.
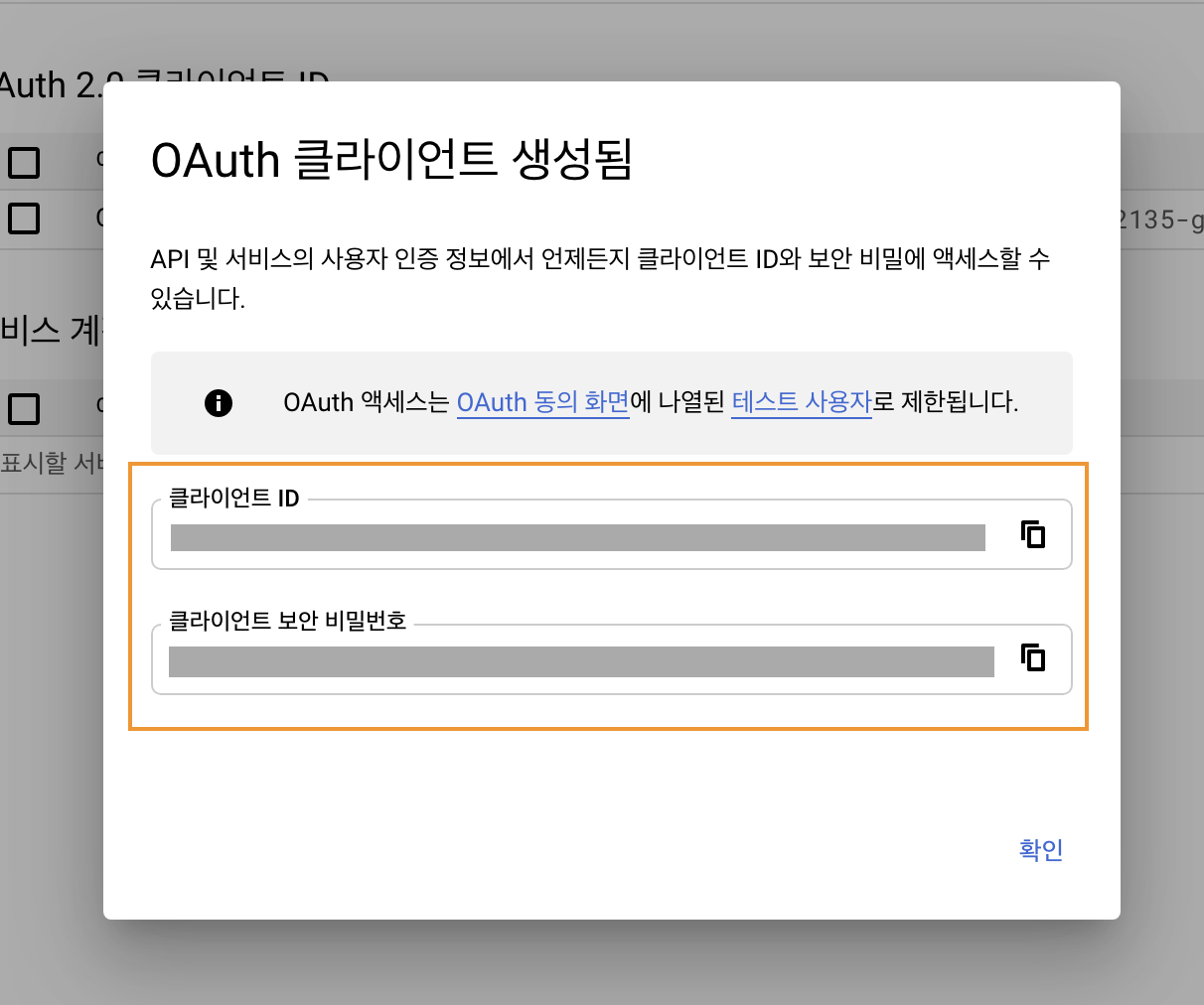
- 2.3 클라이언트 ID 와 클라이언트 보안 비밀번호를 복사하여 자사몰 관리자 메뉴 [엠샵 멤버스 > 소셜로그인 설정 > 소셜로그인 > 구글 섹션]에 붙여넣습니다.

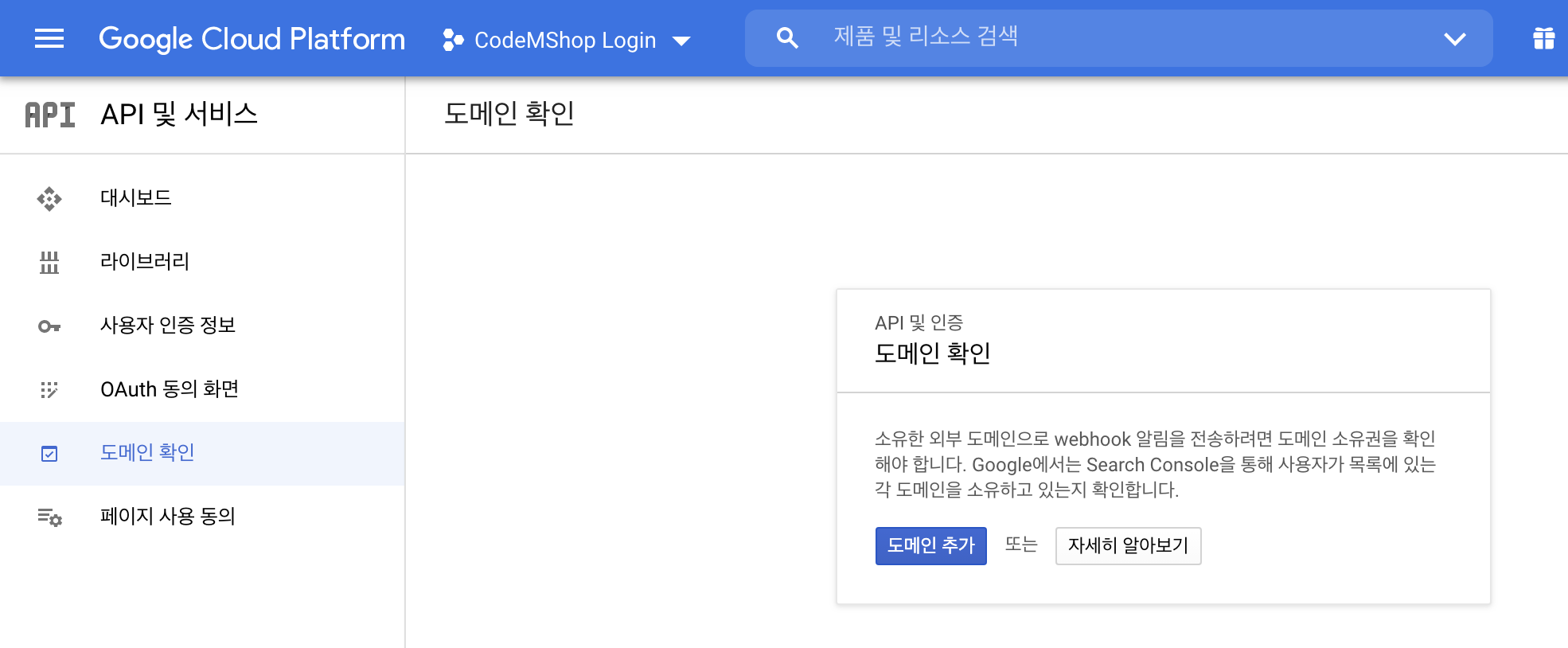
3. 사이트 도메인 확인
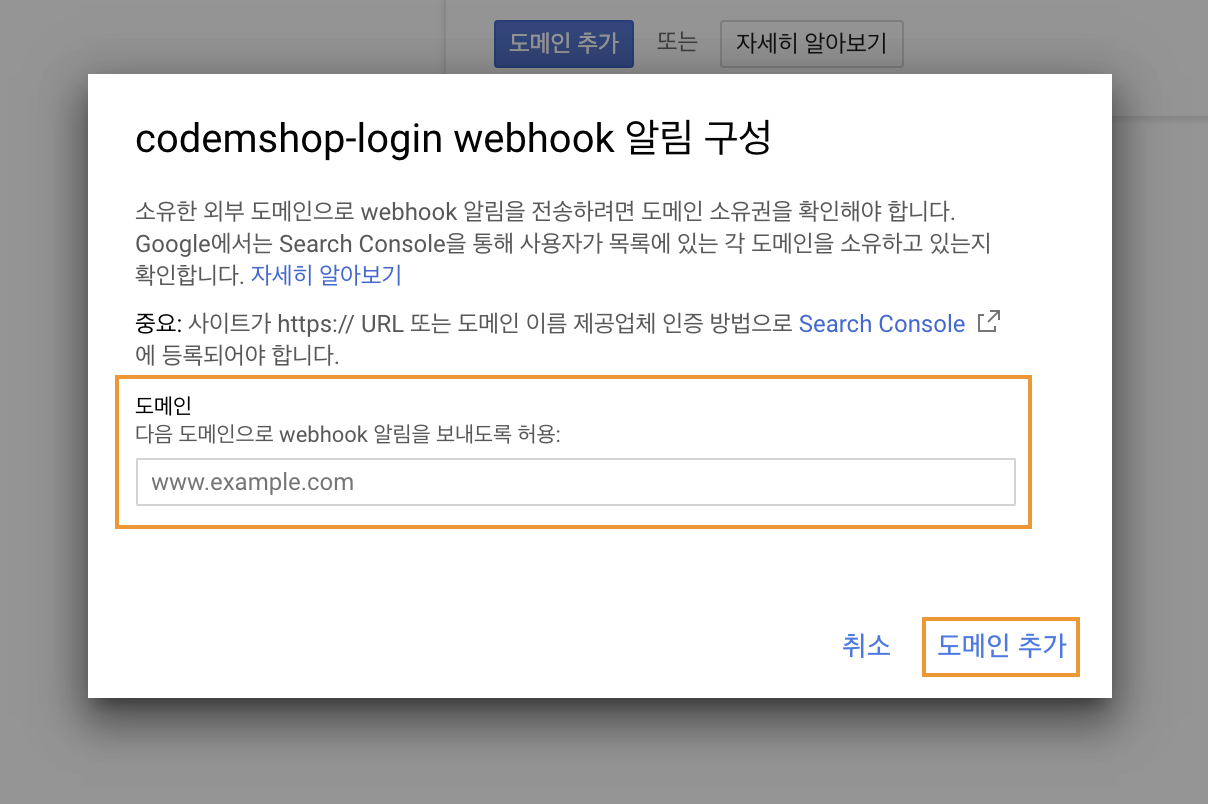
도메인주소를 입력하고 도메인 추가 버튼을 클릭합니다.


- 소유권이 확인되지 않은 경우 지금 이동하기 버튼을 클릭해 소유권 확인을 진행합니다.
소유권 인증은 마이사이트 매뉴얼을 참조하여 진행해주시기 바랍니다.
