숏코드
1. 공유하기

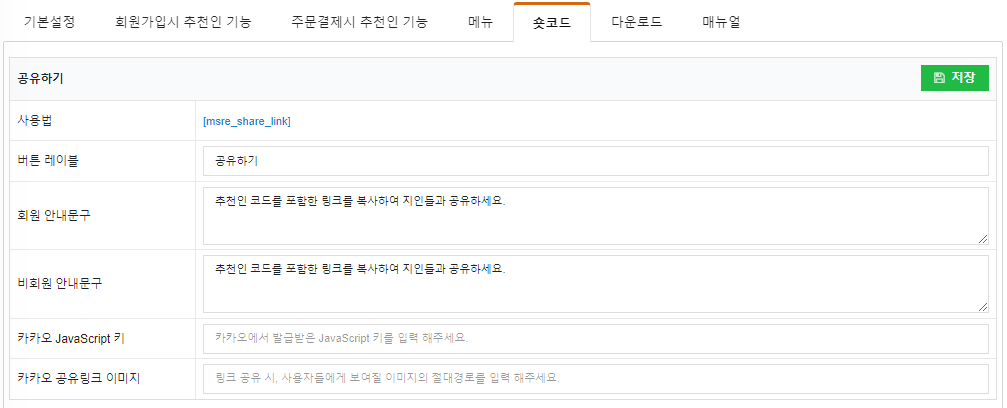
1.1 사용법 – [msre_share_link]
- 본 매뉴얼의 메인이 되는 숏코드 입니다. 자세한 사용 방법은 하단에서 다룹니다.
1.2 버튼 레이블
- 기본값은 “공유하기” 이며, 태그를 넣어서 디자인을 변경할 수 있습니다.
1.3 회원 안내문구
- 로그인 상태에서 공유 텍스트를 눌렀을 때, 나타나는 안내 문구입니다.
1.4 비회원 안내문구
- 로그인을 하지 않은 상태에서 공유 텍스트를 눌렀을 때, 나타나는 안내 문구입니다.
1.5 카카오 JavaScript 키
- 카카오톡 채널 연동 매뉴얼의 카카오 앱 생성 부분을 참고 해서 발급 받으신 JavaScript키 값을 입력해주세요.
1.6 카카오 공유링크 이미지
- 카카오톡을 통한 링크 공유시, 사용자들에게 보여질 이미지의 주소를 입력해주세요.
2. 숏코드 적용하기
추천인 숏코드를 복사한 다음 페이지 편집에 추가하면 공유하기 버튼이 생성됩니다.

 사이트의 헤더 또는 푸터에 숏코드를 추가하시고 싶으신 경우 이용하시고 계신 테마 옵션으로 추가해주시기 바라며,
사이트의 헤더 또는 푸터에 숏코드를 추가하시고 싶으신 경우 이용하시고 계신 테마 옵션으로 추가해주시기 바라며,
테마 옵션으로 추가하실 수 없는 경우에는 header.php(헤더), footer.php(푸터) 파일을 차일드 테마로 복사하신 후 추가해주시기 바랍니다.
- Avada 테마 옵션 :

- Sober 테마 옵션 :

3. 링크 테스트
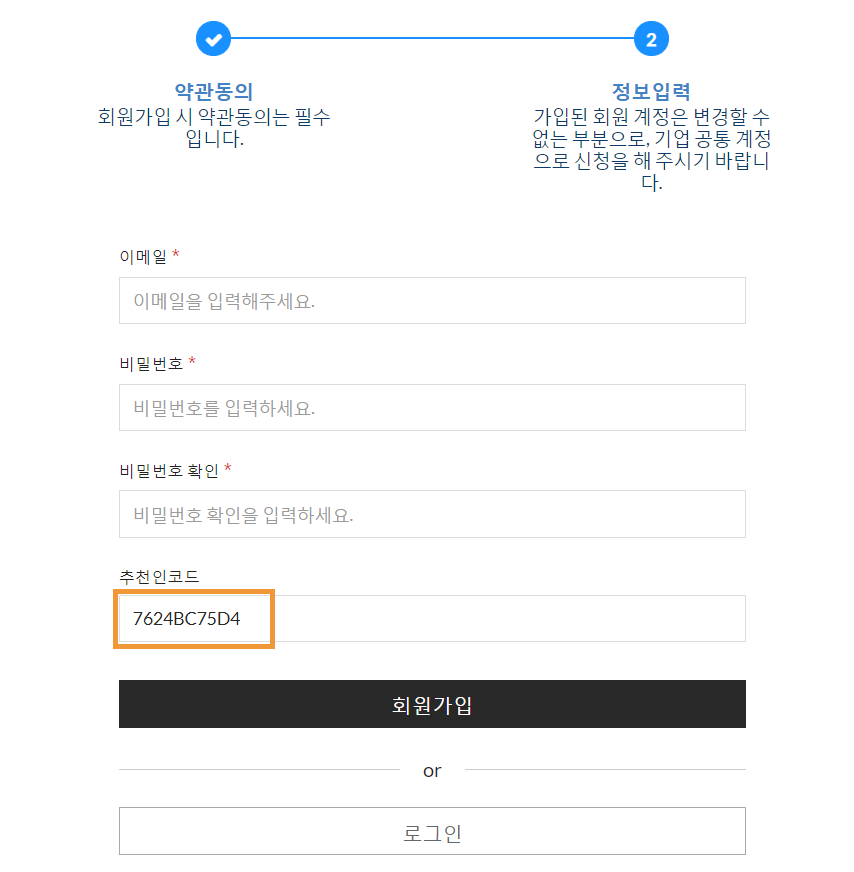
해당 링크를 통해서 사이트에 접속하고, 회원가입을 진행할 때 추천인 코드가 지정되어 있는지 확인하여 주세요.