DIY 상품 구매 숏코드
1. 숏코드 사용방법


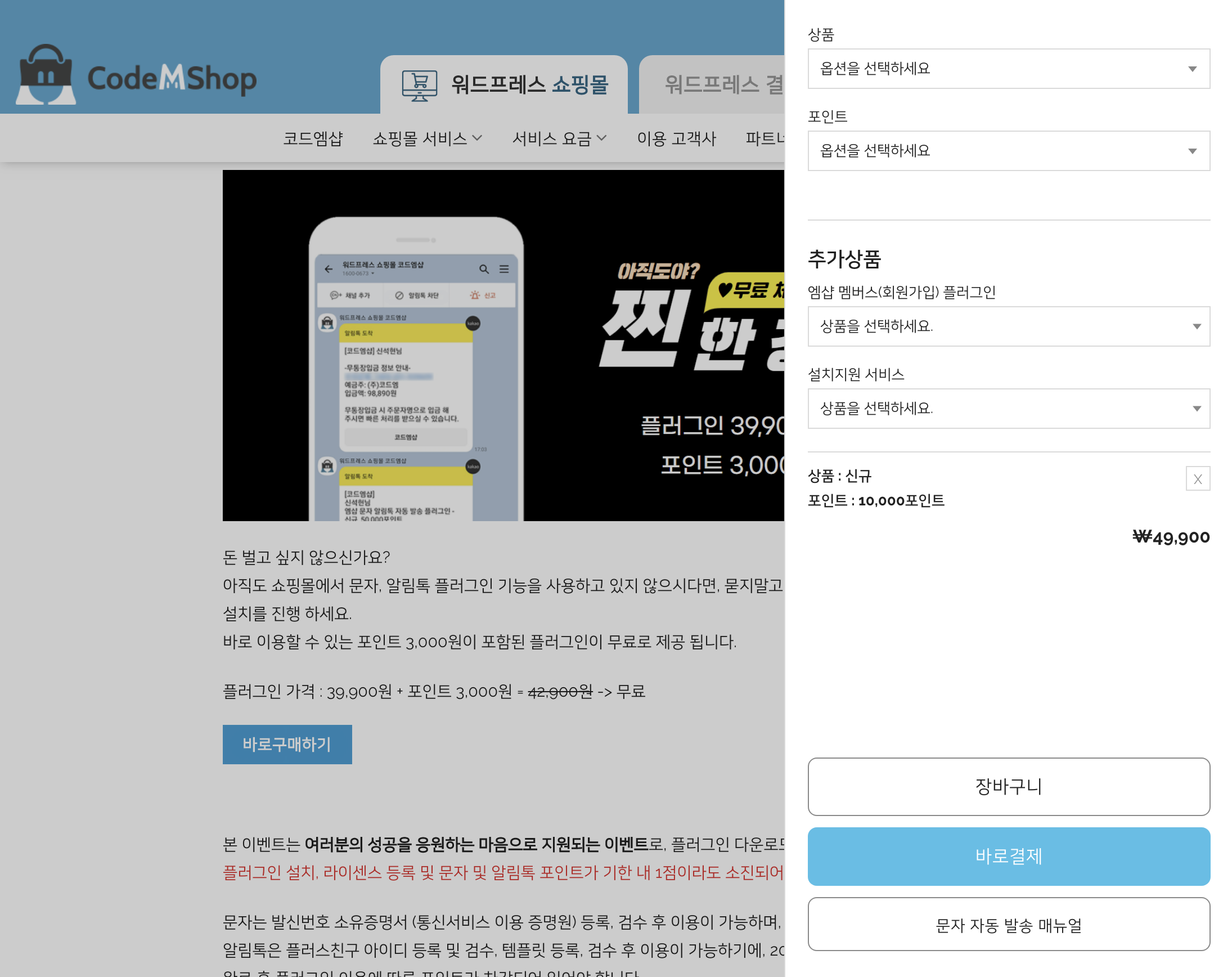
아래와 같은 숏코드를 추가하여 워드프레스 페이지 또는 글에 구매하기 버튼을 생성할 수 있습니다.
[diy_purchase product_id=17091 label="바로구매하기" template="msdp/type-b"]
product_id : 상품의 ID 값을 입력합니다.
- 상품 상세페이지에 해당 숏코드를 작성하는 경우 product_id 파라미터를 생략하실 수 있습니다.
생략할 경우, 현재 상품의 아이디 값이 자동 입력됩니다. - 일반 페이지에 해당 숏코드를 작성하는 경우 product_id 파라미터를 필수로 입력해야 합니다.
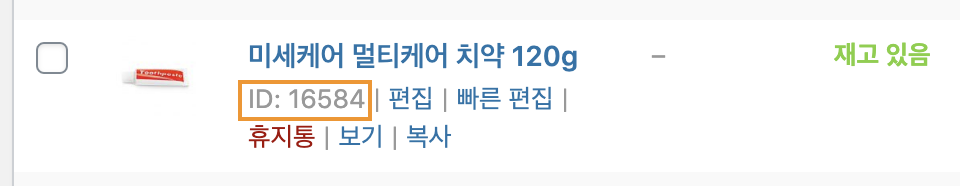
- 상품 ID 값은 관리자 메뉴[상품 > 모든상품]에서 상품에 마우스를 올려 확인하실 수 있습니다.

label : 구매하기 버튼의 제목을 설정할 수 있으며, 기본 값은 구매하기 입니다.
template : 구매 숏코드의 템플릿을 지정하며, 숏코드의 template 은 필수 값입니다.
- A 타입은
template="msdp/type-a"로, B 타입은template="msdp/type-b"로 입력해주시기 바랍니다. - 커스텀 템플릿 생성 방법은 아래 숏코드 템플릿 수정방법 섹션을 참고해주시기 바랍니다.
2. 숏코드 템플릿 수정방법
플러그인에서 제공하는 기본 템플릿이 아닌, 이용하고 있는 사이트에 맞게 커스텀마이징할 수 있습니다.
2.1 폴더 복사 및 붙여넣기
- [1]
/wp-content/plugins/mshop-diy-product/templates/msdp/이용하고 계신 타입(type-a 또는 type-b)경로에서 수정할 템플릿을 복사한 다음, - [2]
이용하고 있는 차일드 테마의 /woocommerce/msdp/이용하고 계신 타입(type-a 또는 type-b)/경로에 붙여넣습니다. - ex) 사이드바 내부에 내용을 추가하고 싶으신 경우,
/wp-content/plugins/mshop-diy-product/templates/msdp/type-a 또는 type-b/float-cart-wrapper.php를 복사한 후
차일드 테마의 /woocommerce/msdp/type-a 또는 type-b/float-cart-wrapper.php경로에 붙여 넣습니다. (해당 파일을 수정합니다.) - * 폴더명은 사용자 임의로 변경 하셔도 됩니다.
예로) 폴더명을 fride 로 변경할 경우 template의 값은template="msdp/fride"가 됩니다. - * (중요) 사이트에서 차일드 테마를 이용하고 있지 않은 경우 활성화된 테마에서 붙여넣어주시기 바랍니다.
다만, 부모테마에서 커스텀마이징할 경우 테마 업데이트 시 작업한 내용이 초기화 됨으로 작업내용을 백업하거나, 차일드 테마에서 작업하는 것을 권장하고 있습니다.
2.2 템플릿 수정
- DIY 구매하기 버튼 클릭 후 나타나는 오픈카트 섹션은 복사한 폴더에서 수정하실 수 있으며, 버튼 수정은 shortcodes 폴더 안에서 수정하실 수 있습니다.