오픈마켓 카트 기능
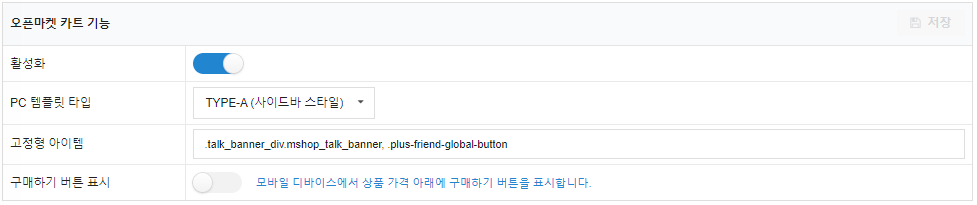
1. 오픈마켓 카트 기능
우커머스는 상품 옵션 선택 및 구매 버튼이 화면 상단에 위치하고 있어서, 고객이 상품 정보를 확인하면서 상품을 구매하기 위해서는 브라우저를 위 아래로 스크롤 하는 동작이 반복적으로 필요합니다.
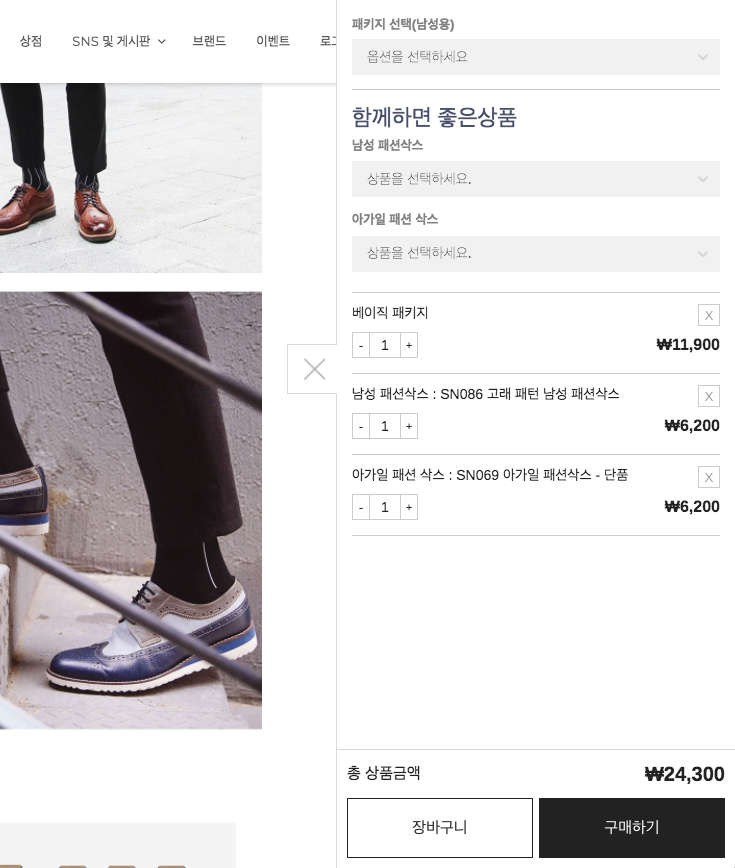
오픈마켓 카트 기능은 고객이 화면을 스크롤해서 상품 상세정보를 확인할 때 화면 우측(모바일에서는 화면 하단)에 상품 옵션 선택 및 구매창을 표시해주며, 고객이 상품 정보를 확인하면서 손쉽게 상품을 구매할 수 있도록 해줍니다.

1.1 PC 템플릿 타입
TYPE-A (사이드바 스타일)

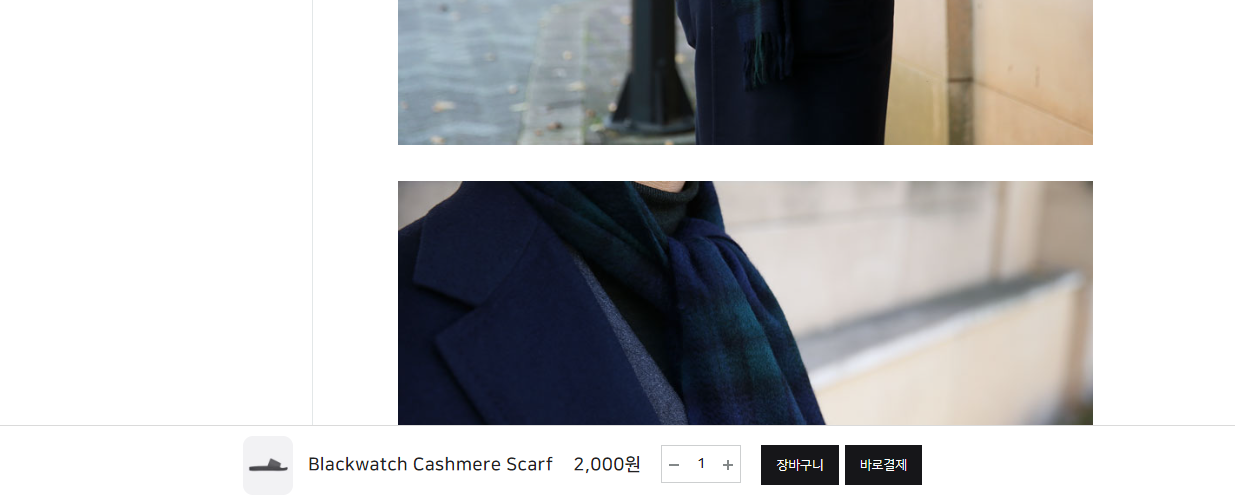
TYPE-B (하단 버튼 스타일)

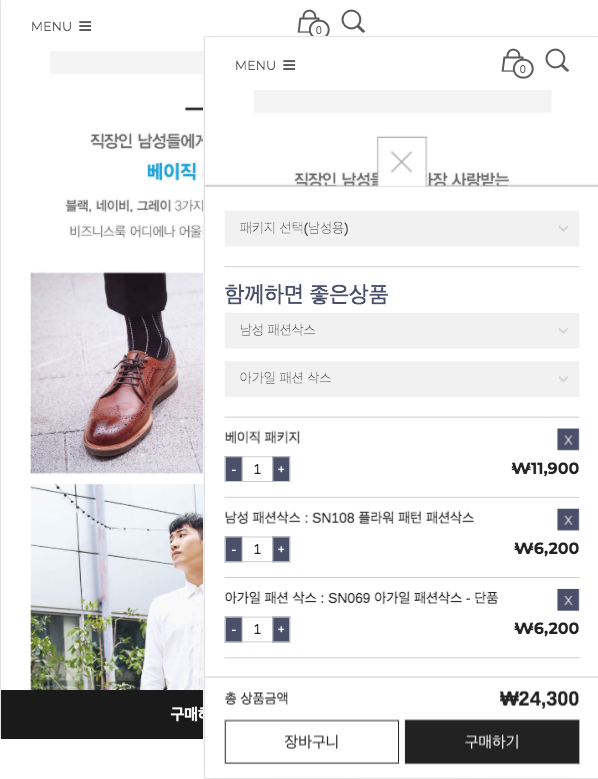
모바일

1.2 고정형 아이템
- 오픈마켓 카트 기능 활성화로 소셜톡과 같은 이미지가 나타나질 때 이미지의 클래스를 추가하여 항상 나타나도록 설정합니다.
1.3 구매하기 버튼 표시
- 모바일 디바이스에서 상품 가격 아래에 구매하기 버튼을 표시합니다.
2. Divi Builder 이용 시 오픈마켓 카트 기능이 동작되지 않는 경우
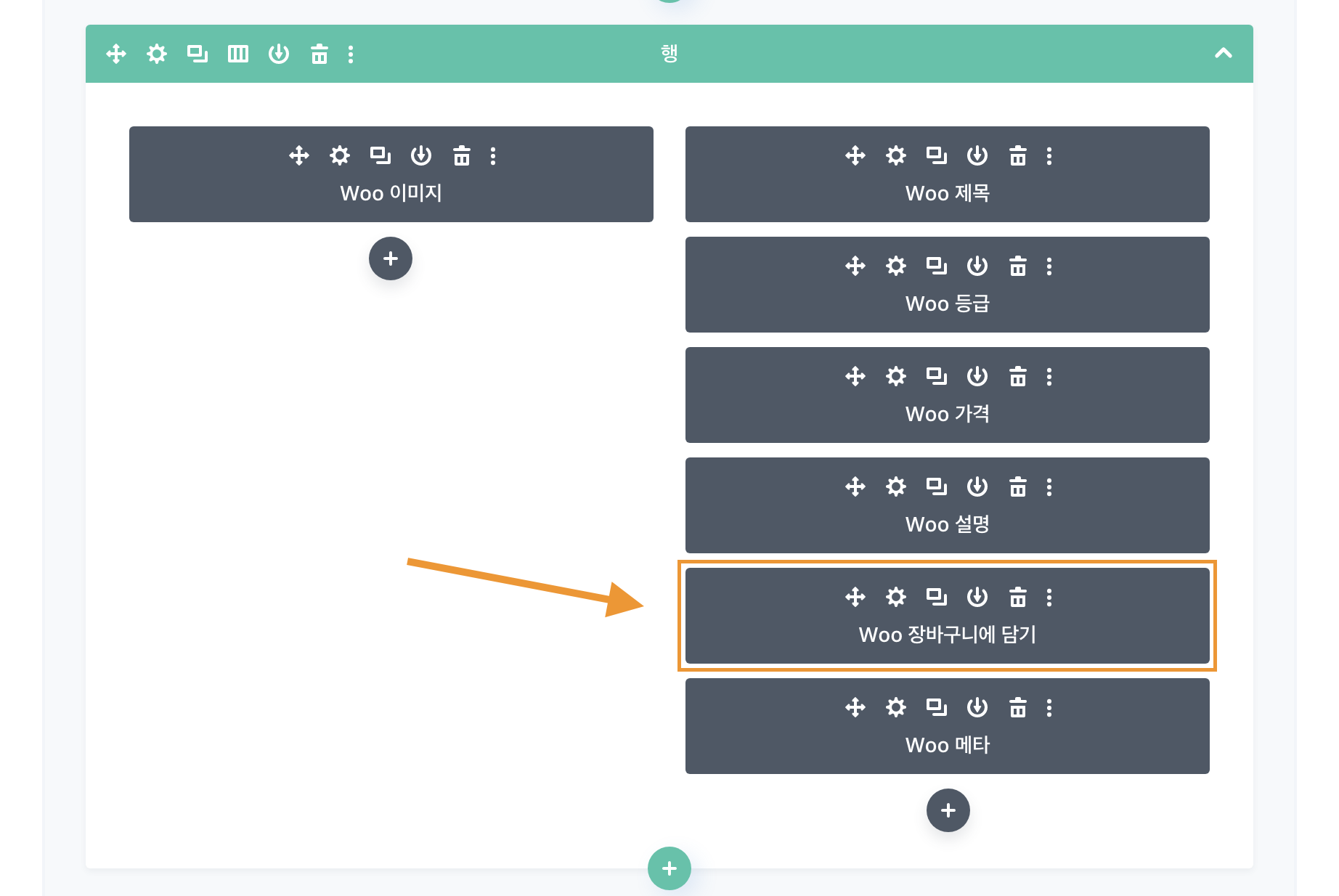
2.1 Woo 장바구니에 담기 위젯 위치를 찾습니다.
2.2 위젯 바로 위에 텍스트 필드를 추가한 다음 내용에 [diy_cart_register_hook]를 추가합니다.
2.3 위젯 바로 아래에 텍스트 필드를 추가한 다음 내용에 [diy_cart_deregister_hook]를 추가합니다.