기본설정
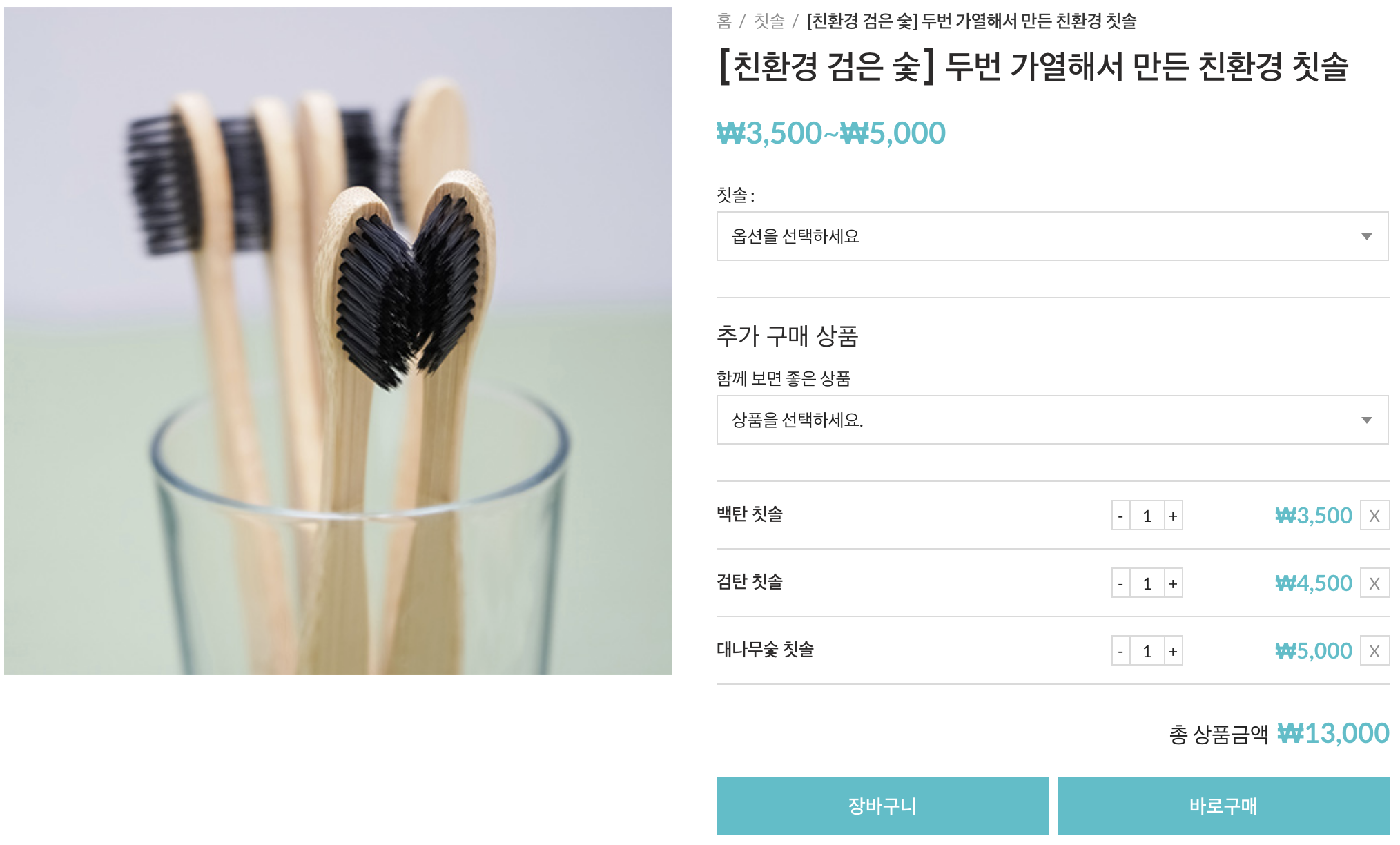
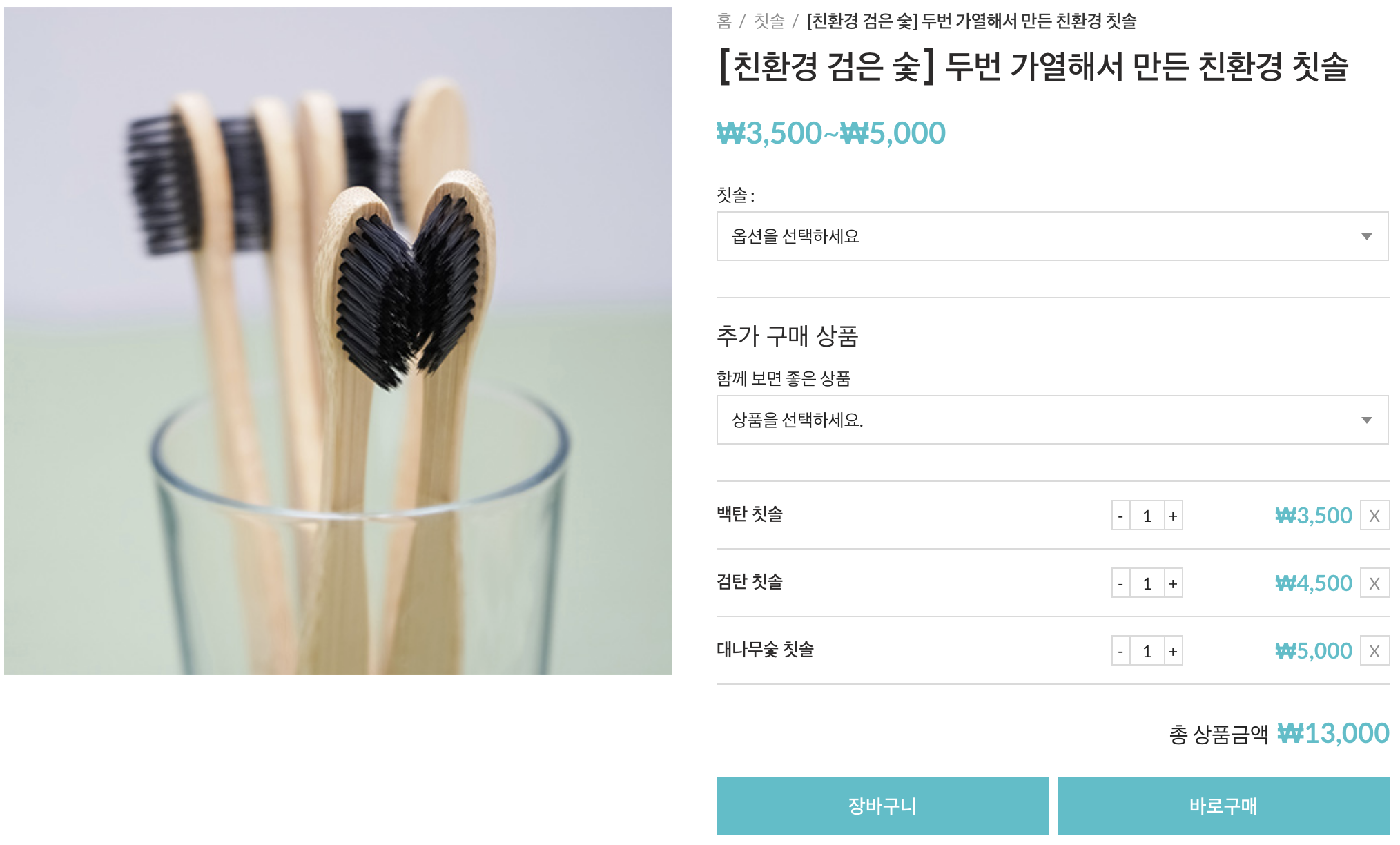
오픈마켓 상품 구매 기능은 옵션(정기결제)상품의 옵션 선택 시, 선택된 아이템을 하단에 표시해주고 고객이 각 옵션의 수량을 변경한 후 한번에 구매할 수 있는 기능을 제공합니다.
상품별로 함께 판매할 상품을 등록해서, 고객이 상품 구매시 연관상품 또는 이벤트 상품등을 손쉽게 확인하고, 함께 구매할 수 있도록 유도할 수 있습니다.

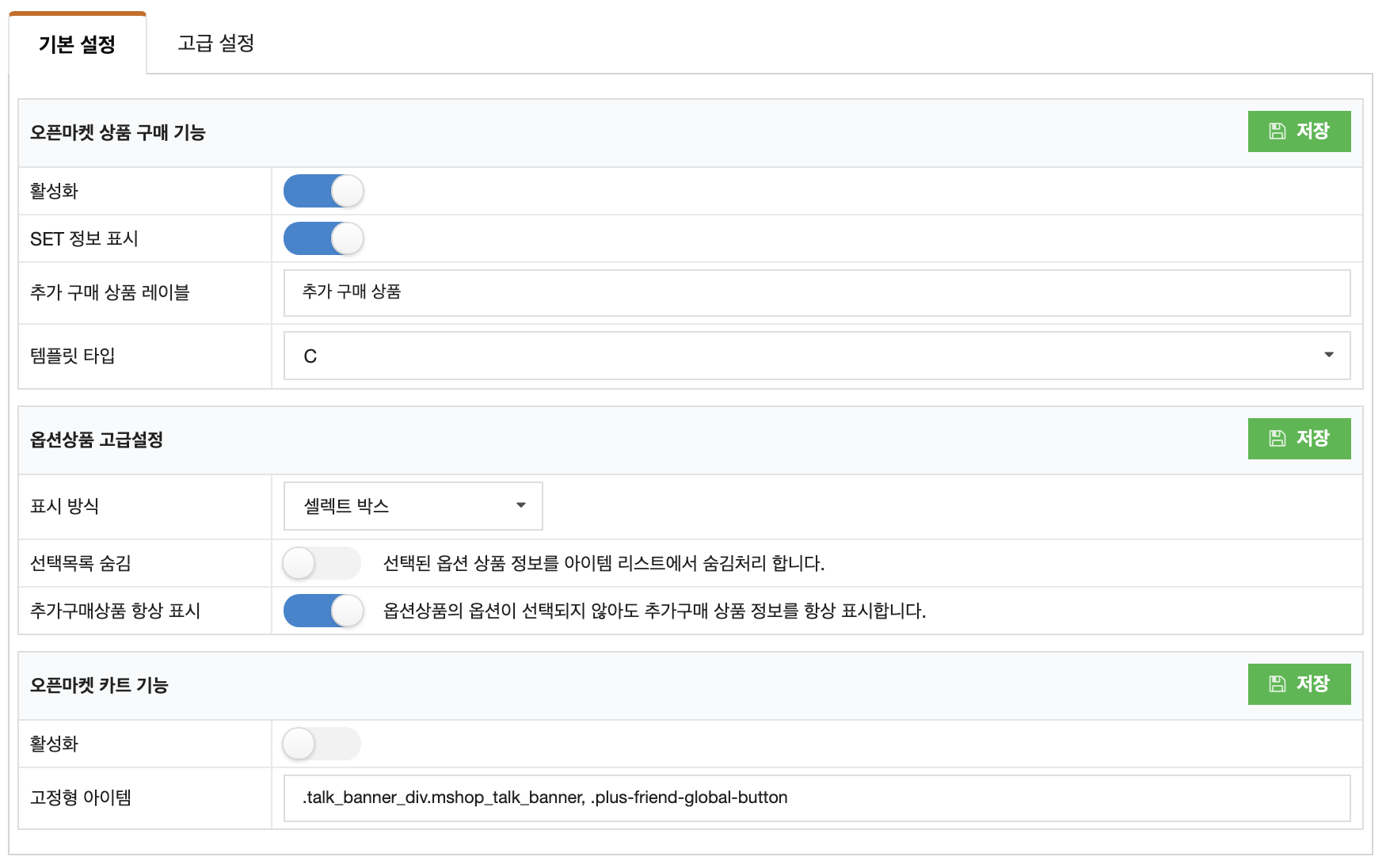
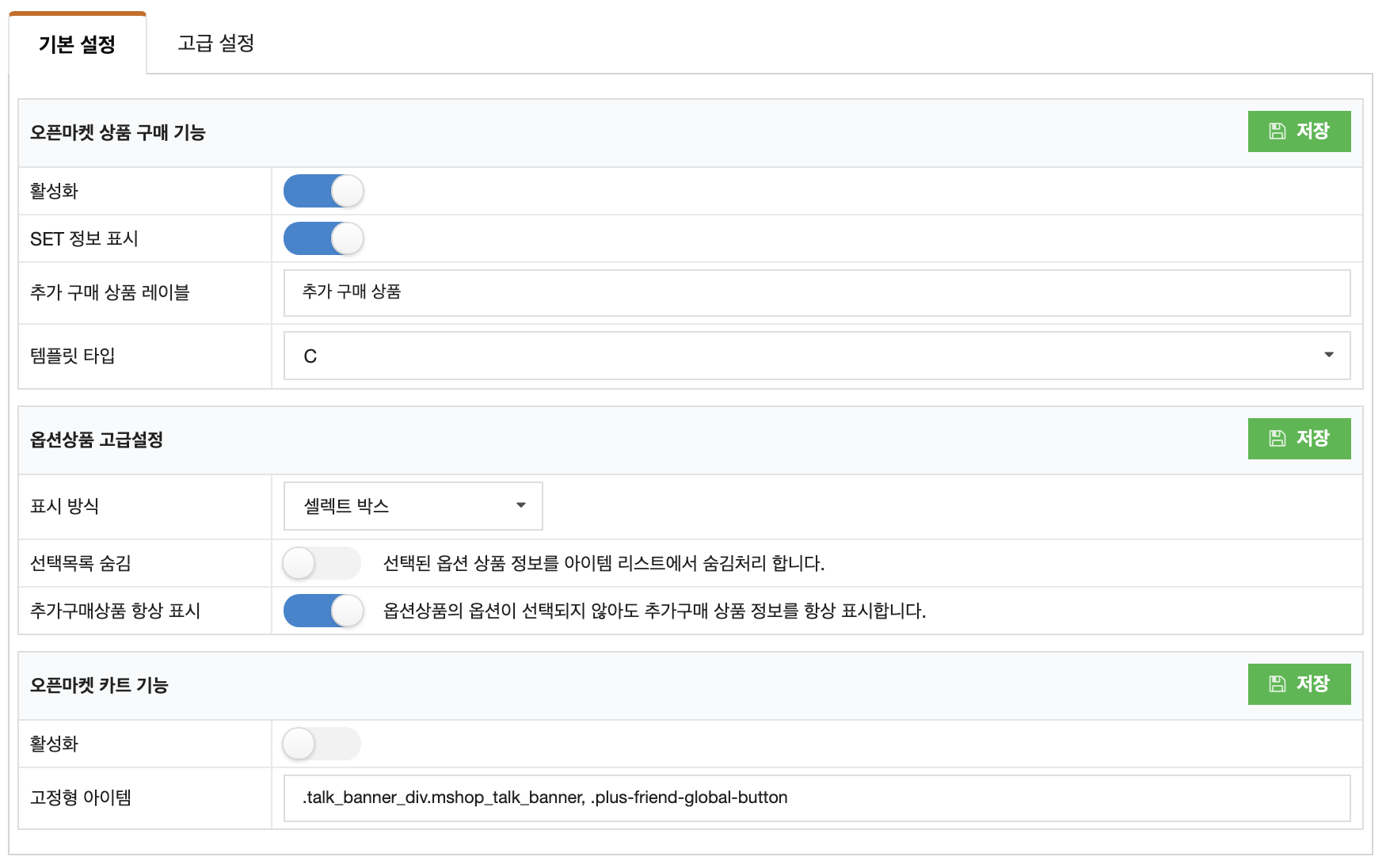
기본 설정
관리자 메뉴 [엠샵 DIY 상품]에서 오픈마켓 상품 구매 기능을 설정하실 수 있습니다.

오픈마켓 상품 구매 기능은 옵션(정기결제)상품의 옵션 선택 시, 선택된 아이템을 하단에 표시해주고 고객이 각 옵션의 수량을 변경한 후 한번에 구매할 수 있는 기능을 제공합니다.
상품별로 함께 판매할 상품을 등록해서, 고객이 상품 구매시 연관상품 또는 이벤트 상품등을 손쉽게 확인하고, 함께 구매할 수 있도록 유도할 수 있습니다.

관리자 메뉴 [엠샵 DIY 상품]에서 오픈마켓 상품 구매 기능을 설정하실 수 있습니다.