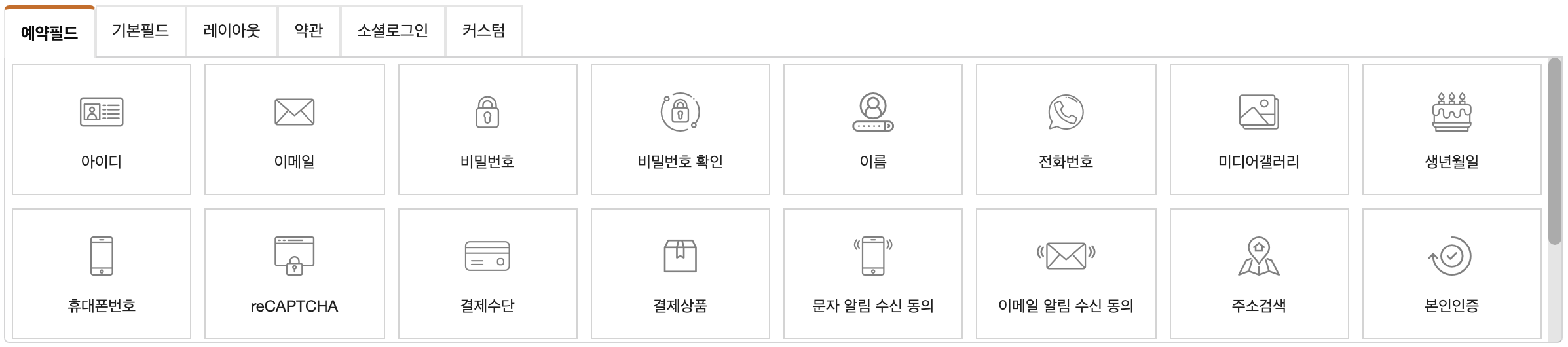
폼 구성
– 예약 필드의 주소 검색은 엠샵 대한민국 주소 플러그인을 사용하셔야 노출이 됩니다.
– 예약 필드의 본인인증, 아이핀 인증 및 휴대폰 인증은 엠샵 본인인증 플러그인을 사용하셔야 노출이 됩니다.
– 예약 필드의 문자 알림 수신 동의는 엠샵 문자 & 알림톡 자동 발송 플러그인을 사용하셔야 노출이 됩니다.

멤버스 샘플 페이지에서 멤버스 필드를 확인하실 수 있습니다.
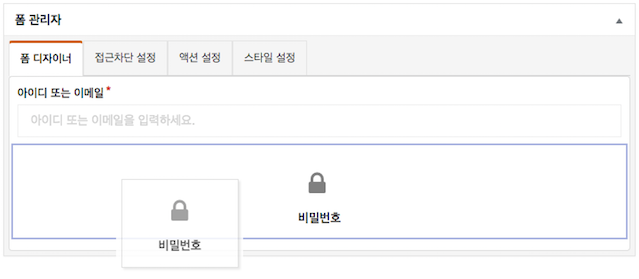
1. 필드 추가 방법
아래 이미지처럼 추가하고자 하는 필드를 마우스로 드래그하여 폼 디자이너 화면에 옮겨 추가하실 수 있습니다.

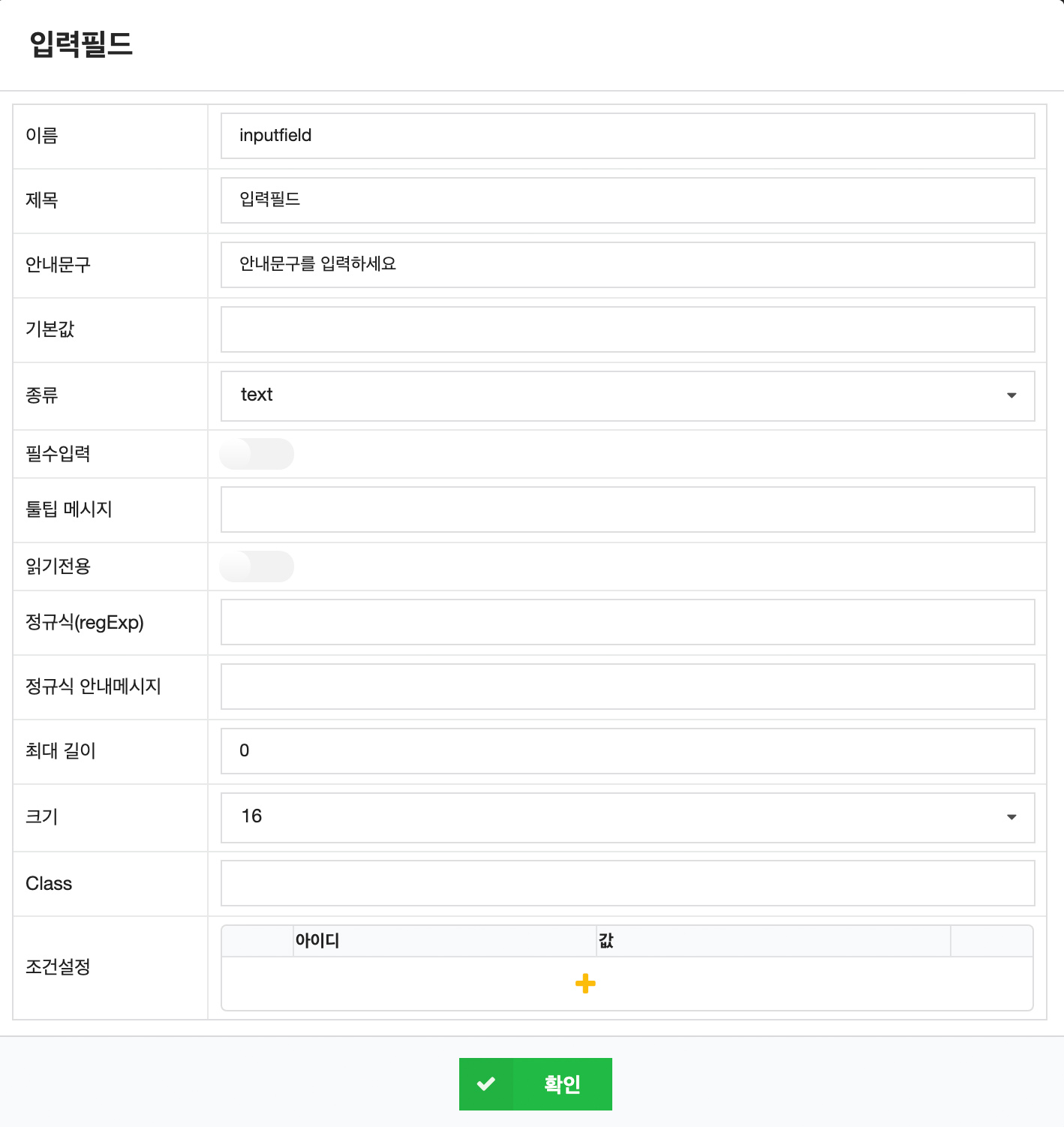
2. 필드 옵션 설정
아래 이미지는 Input 필드를 기준으로 했습니다.

이름 : 필드의 고유이름을 나타내는 것으로 하나의 템플릿에 동일한 이름이 있으면 액션 설정 시 오류가 발생할 수 있습니다.
- 아래의 이름은 필수입니다. 없거나 다를 경우 정상적으로 동작이 안될 수 있습니다.
- 이메일 : user_login
비밀번호 : password
비밀번호 확인 : confirm_password
제목 : 필드가 사이트에 보이는 이름입니다. (비워두시면 빈 공간으로 나타납니다.)
안내문구 : 필드의 placeholder 내용을 작성할수 있습니다. (비워두시면 빈 공간으로 나타납니다.)
종류 : 필드의 종류를 선택할 수 있습니다. 아래 필드 별 종류를 확인바랍니다.
- Input 필드의 종류 옵션입니다.
- text : 아이디, 이름, 이메일 등 기본 문자를 입력할때 사용합니다.
number : 숫자를 컨트롤 할수 있으며 전화번호, 카드번호 등 숫자 관련 입력 시 사용합니다.
password : 비밀번호, 비밀번호 확인 필드로 사용됩니다.
file : jpg, png, egg, zip, mp4 등 파일을 올릴수 있으며 신청서 템플릿을 만들때 주로 사용됩니다.
- Button 필드의 종류 옵션입니다.
- Button : 이벤트를 추가하여 해당 버튼 클릭 시 이벤트를 발생시킵니다.
Submit : 페이지, STEP 이동 및 액션 시작 등 클릭하여 액션을 발생 시키는 용으로 사용합니다.
Reset : 입력한 정보들을 지울때 사용하는 필드로 많은양의 정보를 입력하는 템플릿에 사용됩니다.
타입 (데이터 타입) : 필드의 타입을 선택할 수 있습니다. 아래 필드 별 데이터 타입 확인바랍니다.
- Select 필드의 타입 옵션입니다.
- Taxonomy(분류) : 카테고리, 상품 카테고리 등 분류된 내용을 지정할때 사용합니다.
멤버스 필드 : [엠샵 멤버스 > 멤버스 필드]에서 설정한 필드를 추가할 수 있습니다. 여러 템플릿에서 사용할때 이용하면 유용합니다.
우커머스 국가목록 : 우커머스에서 제공하는 국가들 목록을 확인할 수 있습니다.
커스텀 필드 : 데이터를 직접 입력하여 설정하는 것을 적은량의 정보나 조건설정 기능을 사용할때 유용합니다.
- Checkbox 필드의 타입 옵션입니다.
- 체크박스 : 일반 체크박스로 문자 수신 동의와 같은 필드에 사용됩니다.
토글 : toggle 기능이 있는 체크박스입니다.
라디오버튼 : 성별과 같은 필드로 여러 필드 중 1개만 선택할때 사용됩니다. 자세한 사용법은 라디오 필드 활용 매뉴얼 확인바랍니다.
슬라이더 : slide 기능이 있는 체크박스입니다.
커스텀 : 데이터를 직접 입력하여 설정하는 체크박스입니다.
필수입력 : 로그인 시 아이디, 비밀번호와 같이 필수로 입력해야 될때 사용합니다.
필수입력 안내문구 : 필수입력 옵션 체크 후 알맞는 값을 입력하지 않았을때 안내문구를 나타낼수 있습니다.
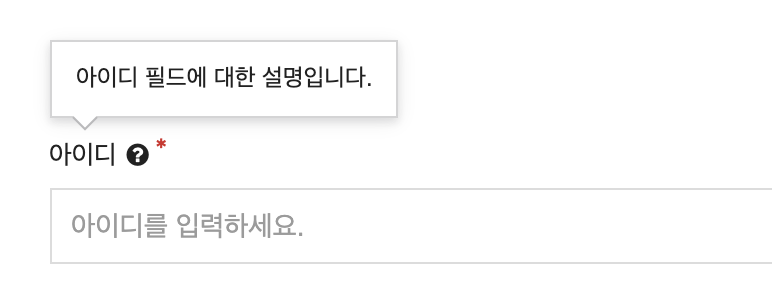
툴팁 메시지 : 필드에 마우스를 올릴때 해당 필드에 대한 설명이 나타나며 부가 설명이 필요할때 사용합니다.

읽기전용 : 내용을 적을수 없고 읽기만 가능하도록 만듭니다.
암호 강도 검사기 사용 : 비밀번호 필드에만 있는것으로 영문, 숫자와 특수기호를 조합해 더욱 안전하게 합니다.
(워드프레스에서 제공되는 기능으로 수정이 불가능합니다.)
정규식(regExp) : 필드를 최소 몇 글자 이상 입력하게 하거나 영문, 숫자만 입력하도록 설정할수 있습니다. 자세한 사용법은 필드 최소 글자수 제한 및 영문/숫자 입력 설정 매뉴얼 확인바랍니다.
크기 : 해당 필드의 크기를 지정할수 있으며 한 컬럼에 2개 이상의 필드를 넣으실 경우 필드 옵션의 레이아웃 > ‘Field Group’ 를 사용하여 주시기 바랍니다.
Class : 클래스를 추가하여 예약된 스타일을 사용하거나 CSS 또는 JS 코드를 추가할때 편리하게 사용할 수 있습니다.
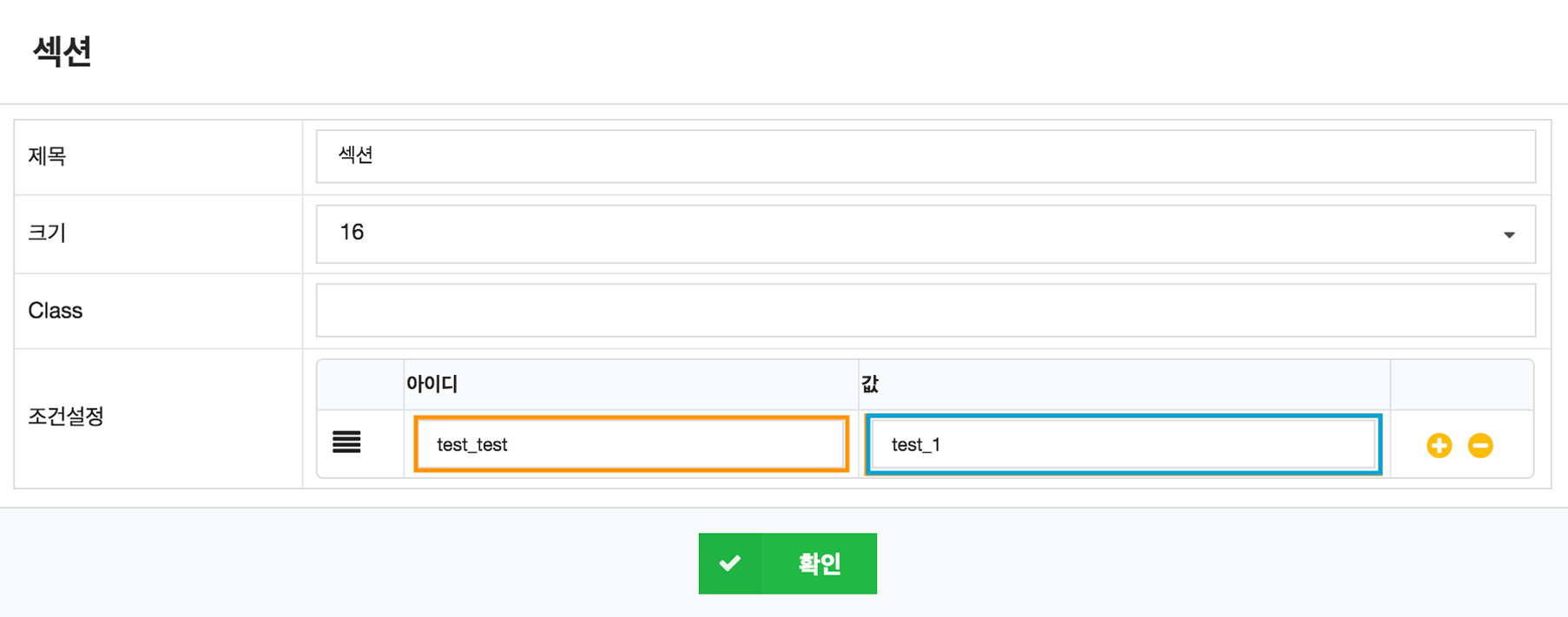
조건설정 : 신청 페이지와 같이 여러 신청서가 있는 경우 사용되는 기능입니다.
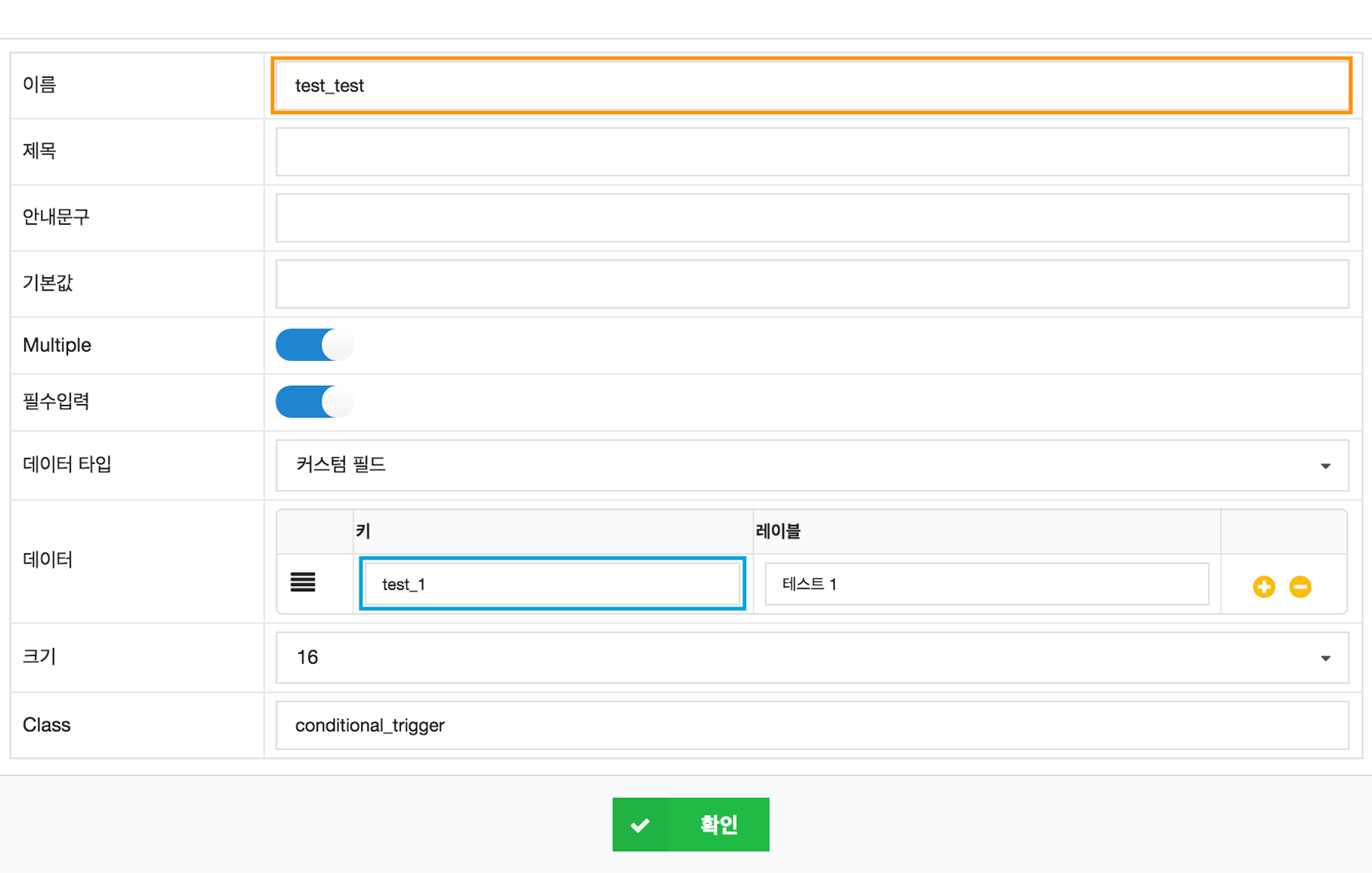
- 조건설정을 사용할 필드와 Select 필드를 추가한 뒤 데이터 타입은 커스텀 필드로 설정합니다.
 필드의 조건설정 아이디를 Select 필드의 이름과 동일하게 설정한 다음 값에 Select 필드의 데이터 키를 넣어주시기 바랍니다.
필드의 조건설정 아이디를 Select 필드의 이름과 동일하게 설정한 다음 값에 Select 필드의 데이터 키를 넣어주시기 바랍니다.  Select 필드 Class에
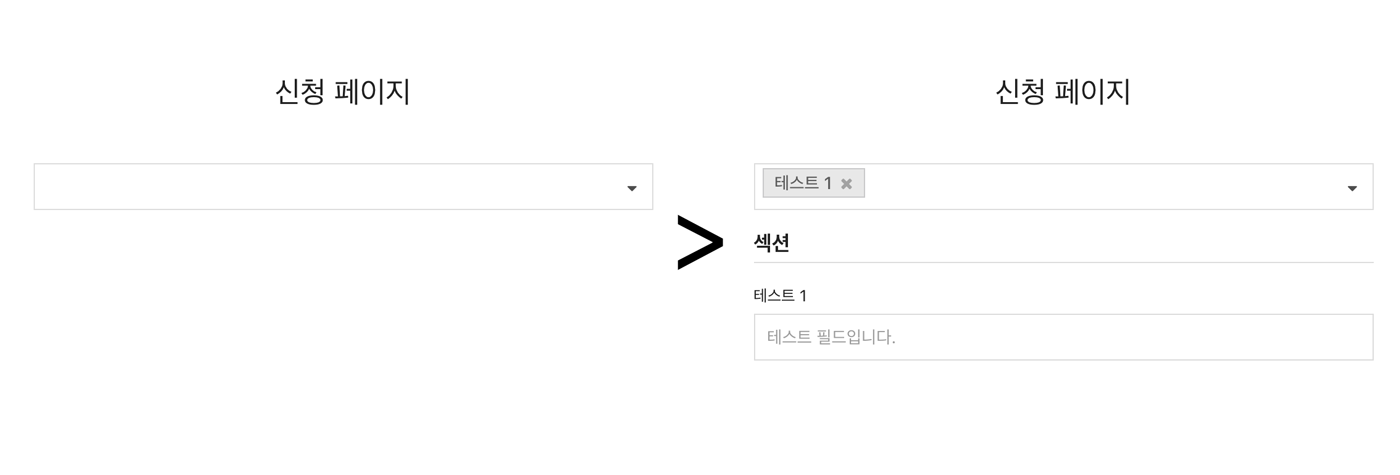
Select 필드 Class에 conditional_trigger을 넣고 저장 버튼을 눌러 확인을 해봅니다.
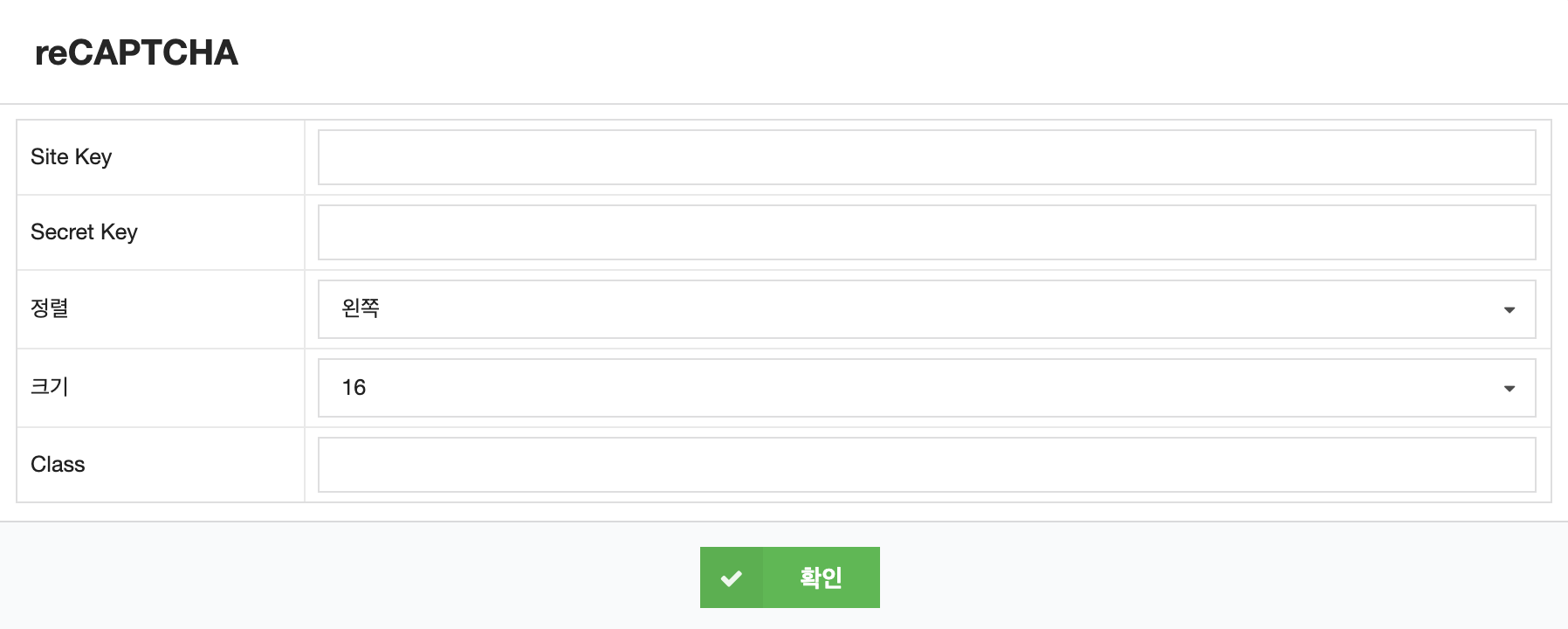
3. reCAPTCHA
reCAPTCHA를 사용할 경우 reCAPTCHA 매뉴얼을 참고하여 사용 하시기 바랍니다.
 Site Key와 Secret Key는 구글 reCAPTCHA에서 발급 받은 후 필드 편집창에 넣어주시기 바랍니다.
Site Key와 Secret Key는 구글 reCAPTCHA에서 발급 받은 후 필드 편집창에 넣어주시기 바랍니다.