멤버스 스타일 추가
버튼 색상 변경
– 테마 또는 플러그인에서 제공하는 CSS 로 인해 적용이 안 될수 있습니다.
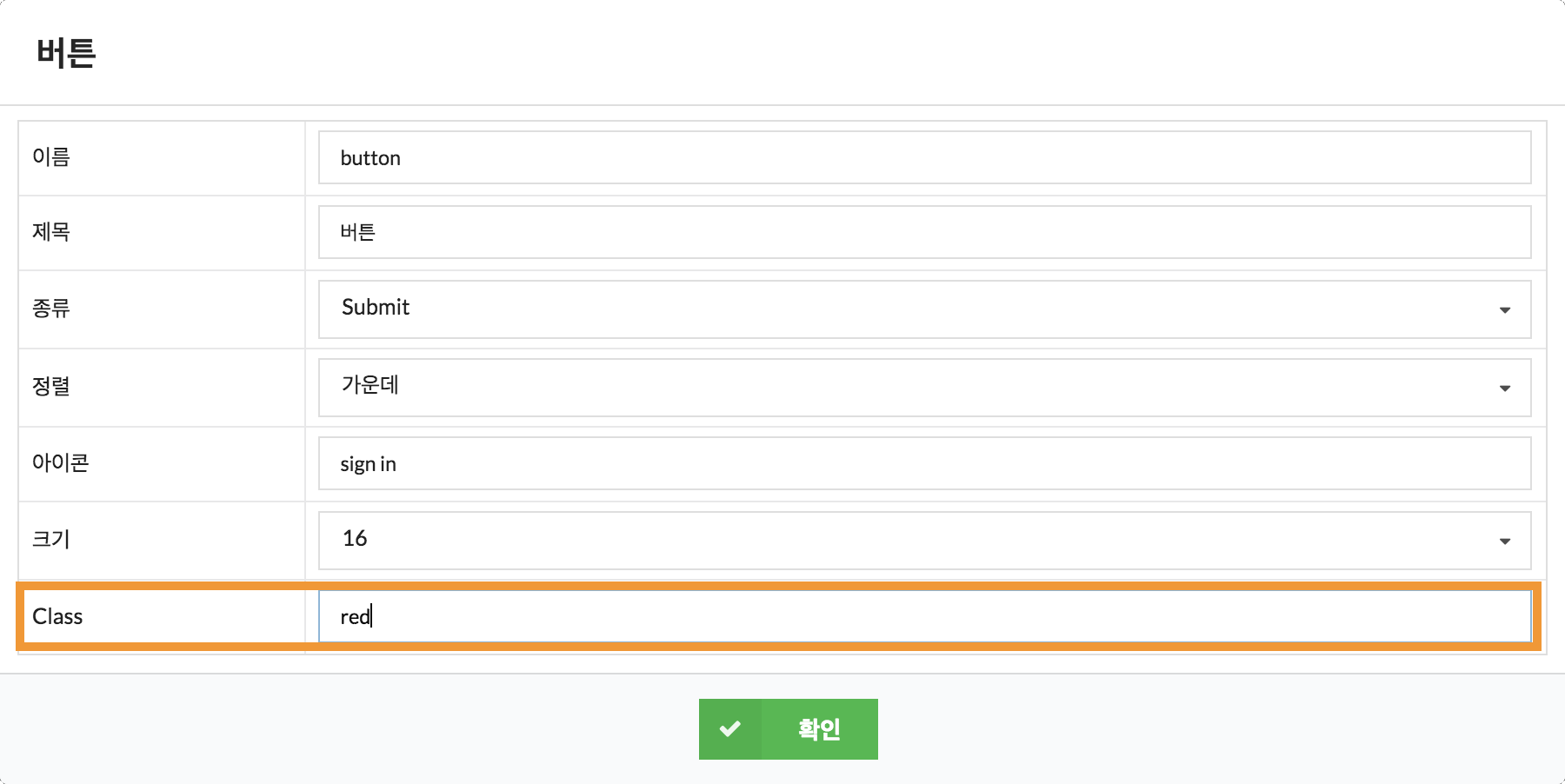
1. 멤버스 템플릿에서 ‘Input’ , ‘Button’ 필드를 추가하고 필드 편집창으로 들어가면 하단과 같이 옵션 창이 뜹니다.

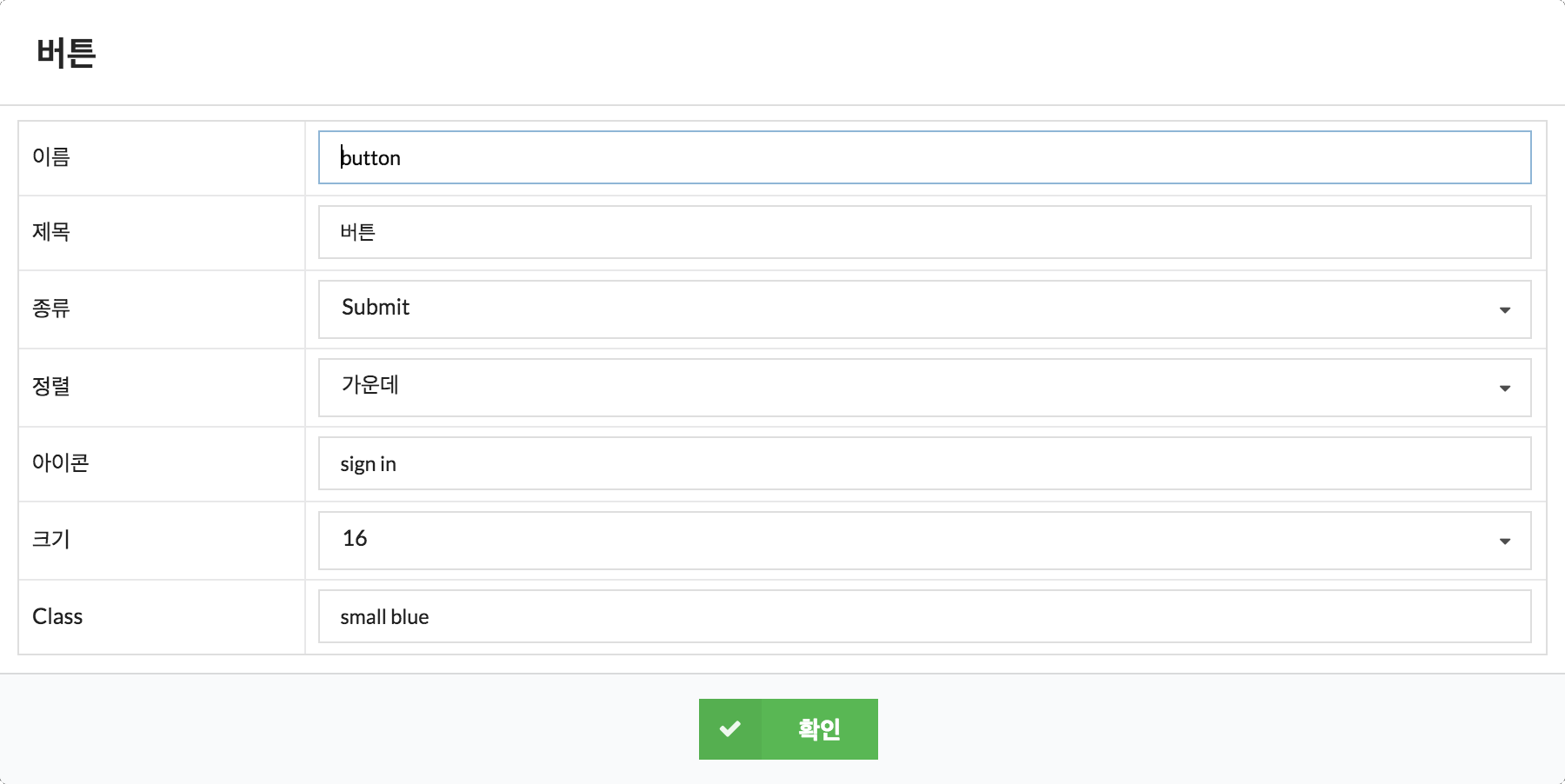
2. ‘Class’ 옵션에 색상을 영어로 넣으면 지정된 스타일이 적용이 됩니다.

– 테마 또는 플러그인에서 제공하는 CSS 로 인해 적용이 안 될수 있습니다.
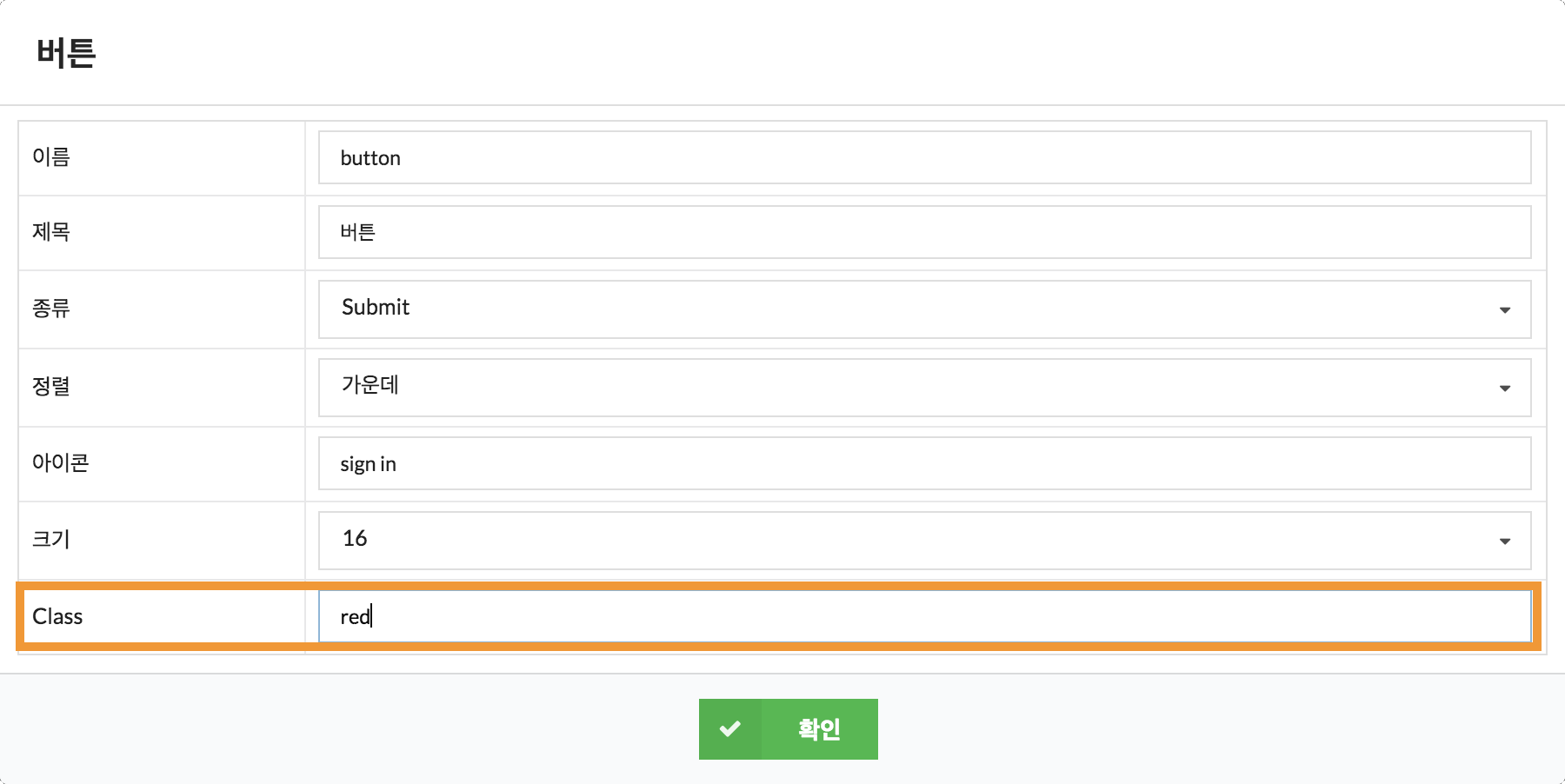
1. 멤버스 템플릿에서 ‘Input’ , ‘Button’ 필드를 추가하고 필드 편집창으로 들어가면 하단과 같이 옵션 창이 뜹니다.

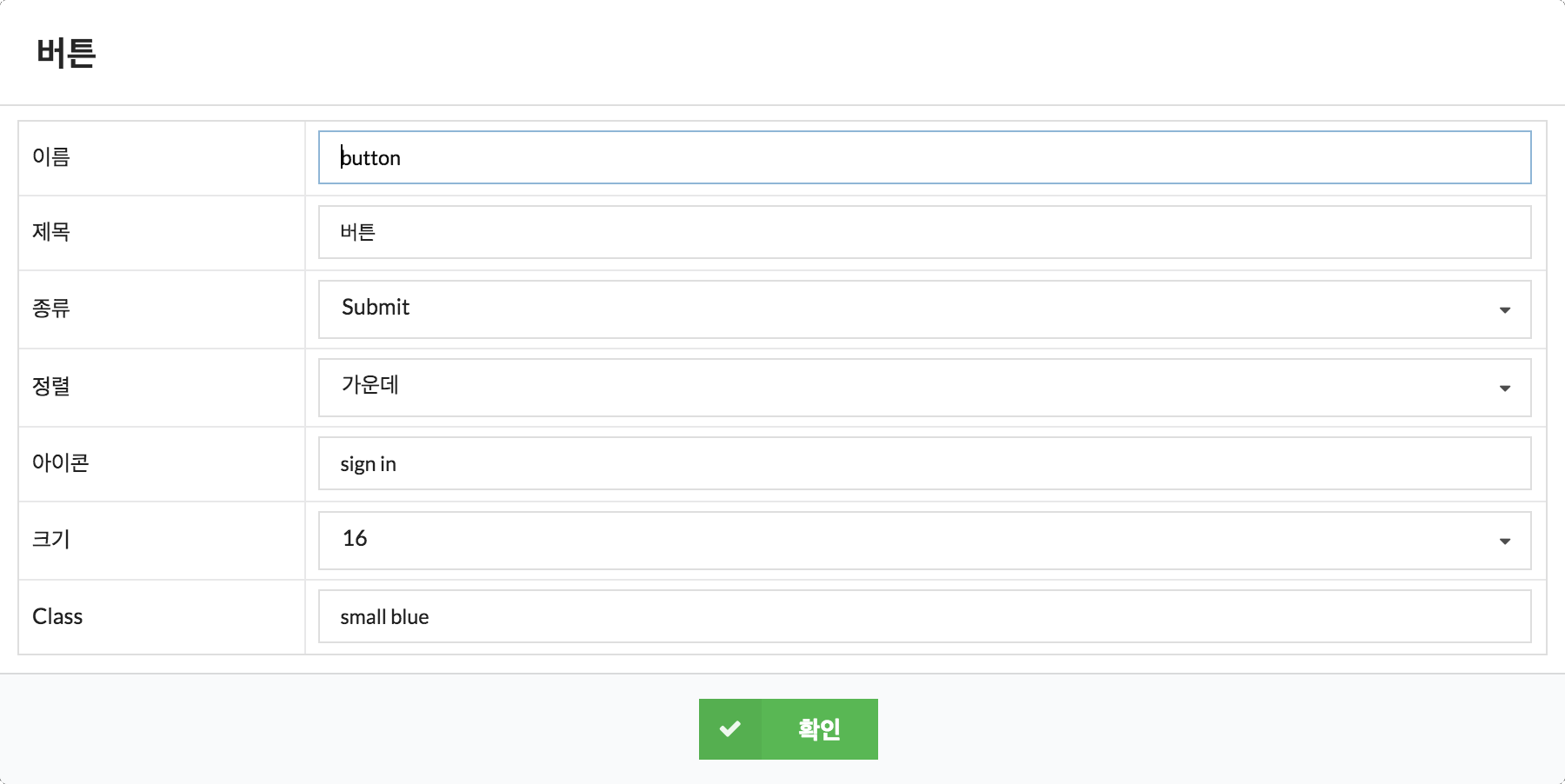
2. ‘Class’ 옵션에 색상을 영어로 넣으면 지정된 스타일이 적용이 됩니다.