로그인 & 회원가입 메뉴
1. 로그아웃 메뉴 추가 방법
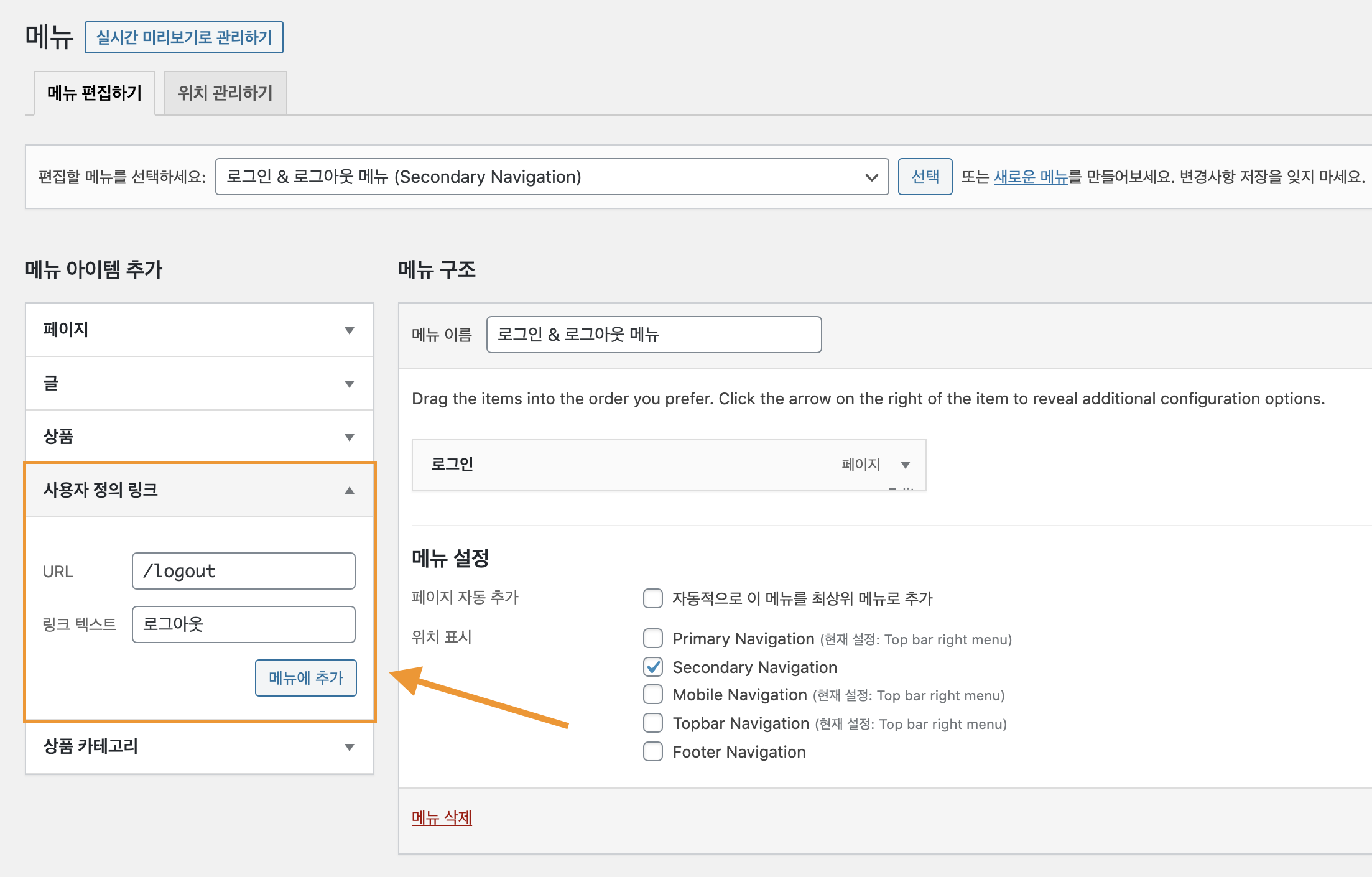
관리자 메뉴 [테마 디자인 > 메뉴]에서 좌측 사용자 정의 링크의 URL 에 /logout 을 입력한 다음 링크 텍스트에 메뉴 이름을 입력한 후 메뉴에 추가 버튼을 클릭합니다.

2. 로그인/회원가입 상태에서만 메뉴 표시
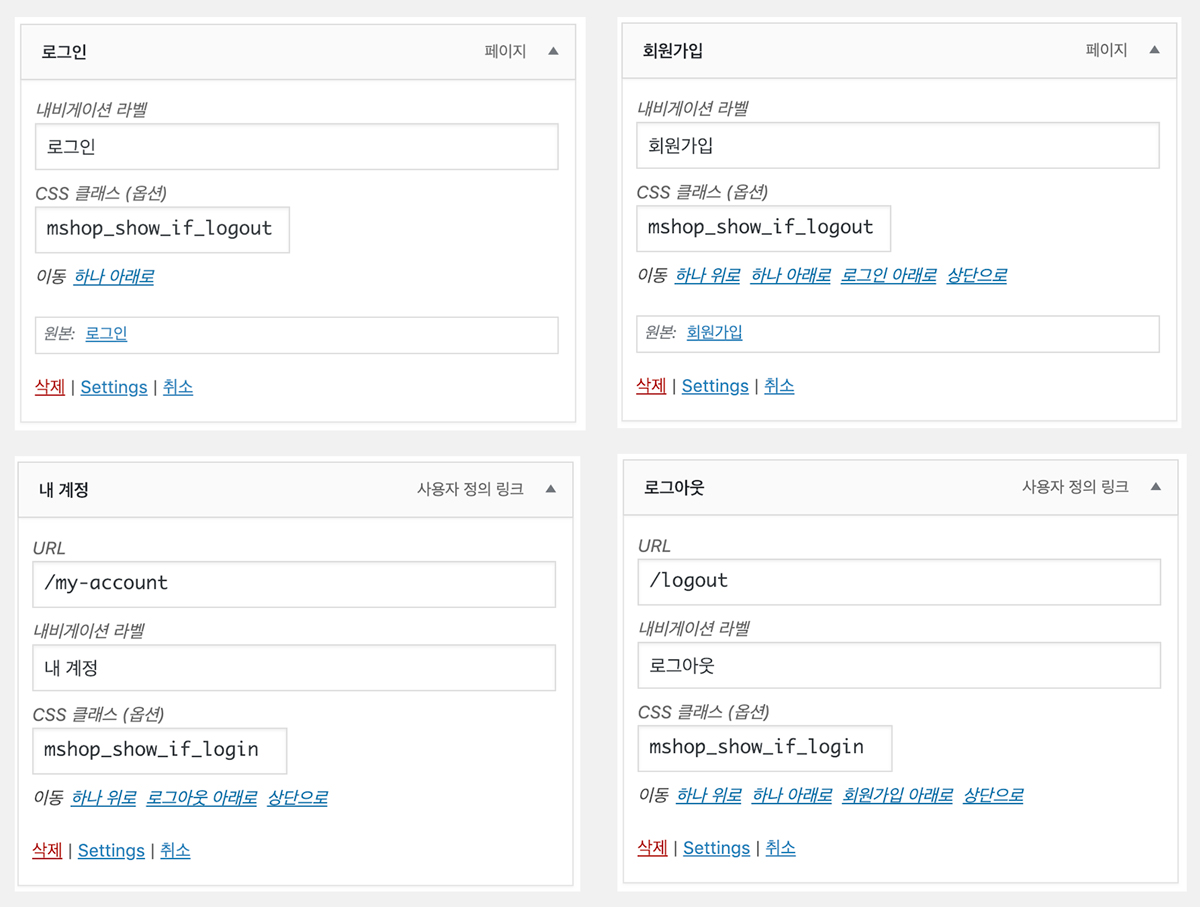
‘로그인’, ‘로그아웃’ 메뉴가 비회원 또는 로그인 상태일때만 노출되게 하려면 아래의 클래스를 CSS 클래스 (옵션)에 넣어주시기 바랍니다.
– 로그인 상태에서 보임 : mshop_show_if_login
– 로그아웃 상태에서 보임 : mshop_show_if_logout

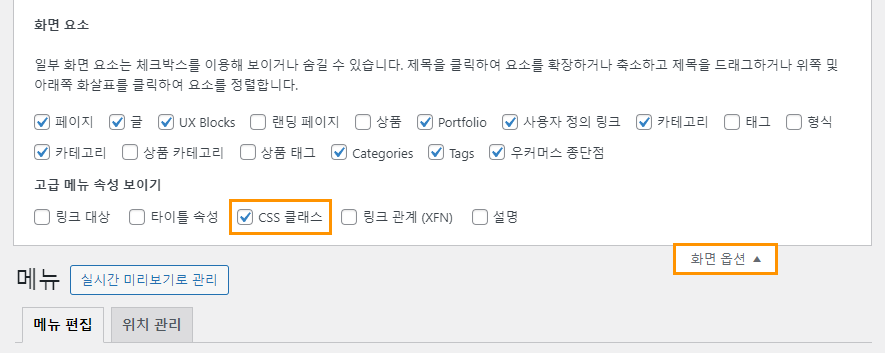
- CSS 클래스 (옵션)이 없는 경우
상단에 우측에 있는 화면 옵션을 클릭합니다. CSS 클래스 옵션을 활성화합니다.

3. 테마에서 제공하는 로그인을 사용하는 경우
3.1 테마 로그인 기능 비활성화
- 이용하시고 계신 테마의 옵션에서 ‘로그인&로그아웃’ 을 비활성화 합니다.

3.2 로그인&로그아웃 메뉴 추가
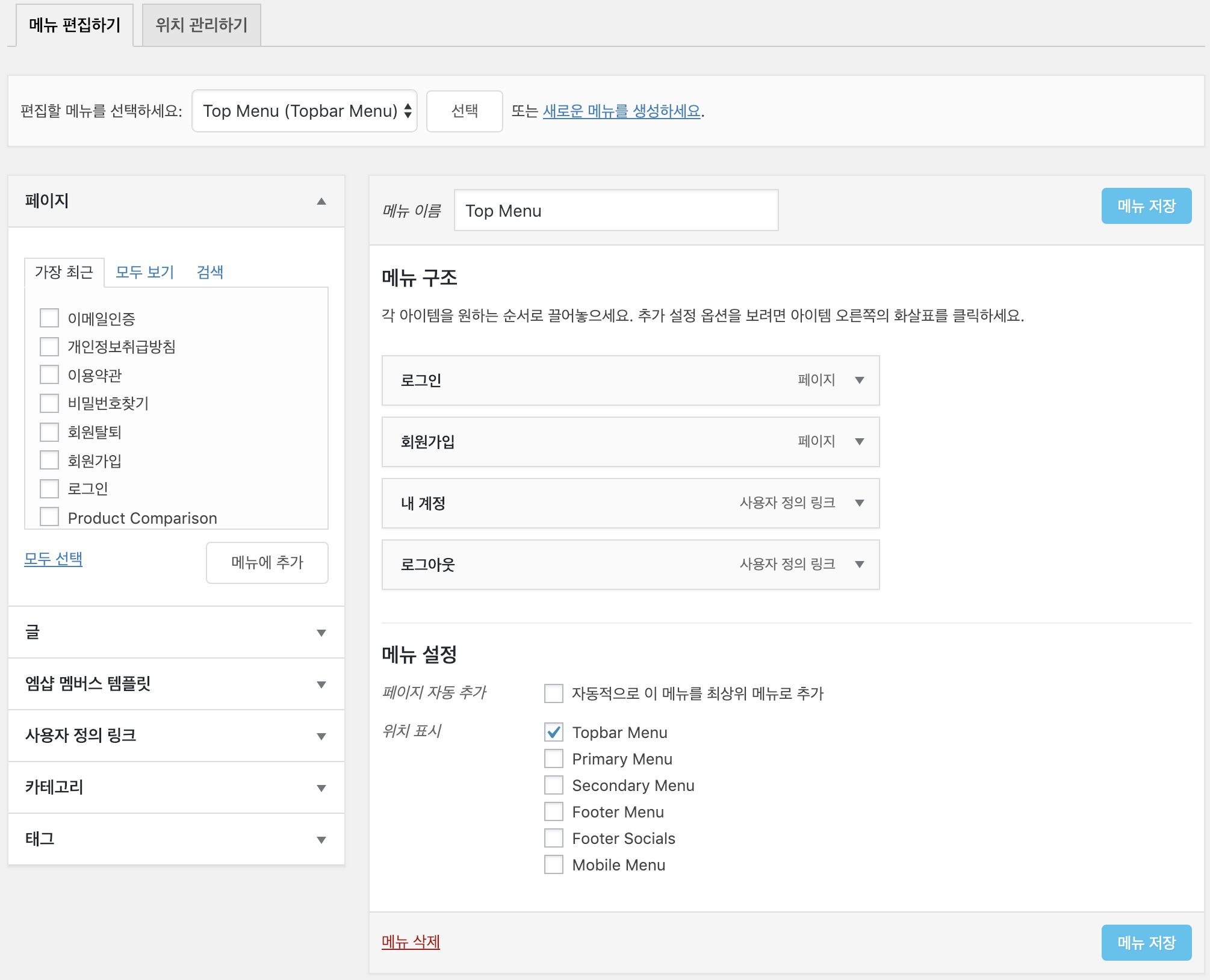
- 관리자 메뉴 [테마 디자인 > 메뉴]에서 로그인&로그아웃 메뉴를 추가하여 이용해주시기 바랍니다.