테마 설정
테마 설정의 경우 관리자 메뉴 [디자인 관리 > 테마 설정] 에서 확인할 수 있습니다.
1. 테마 설정
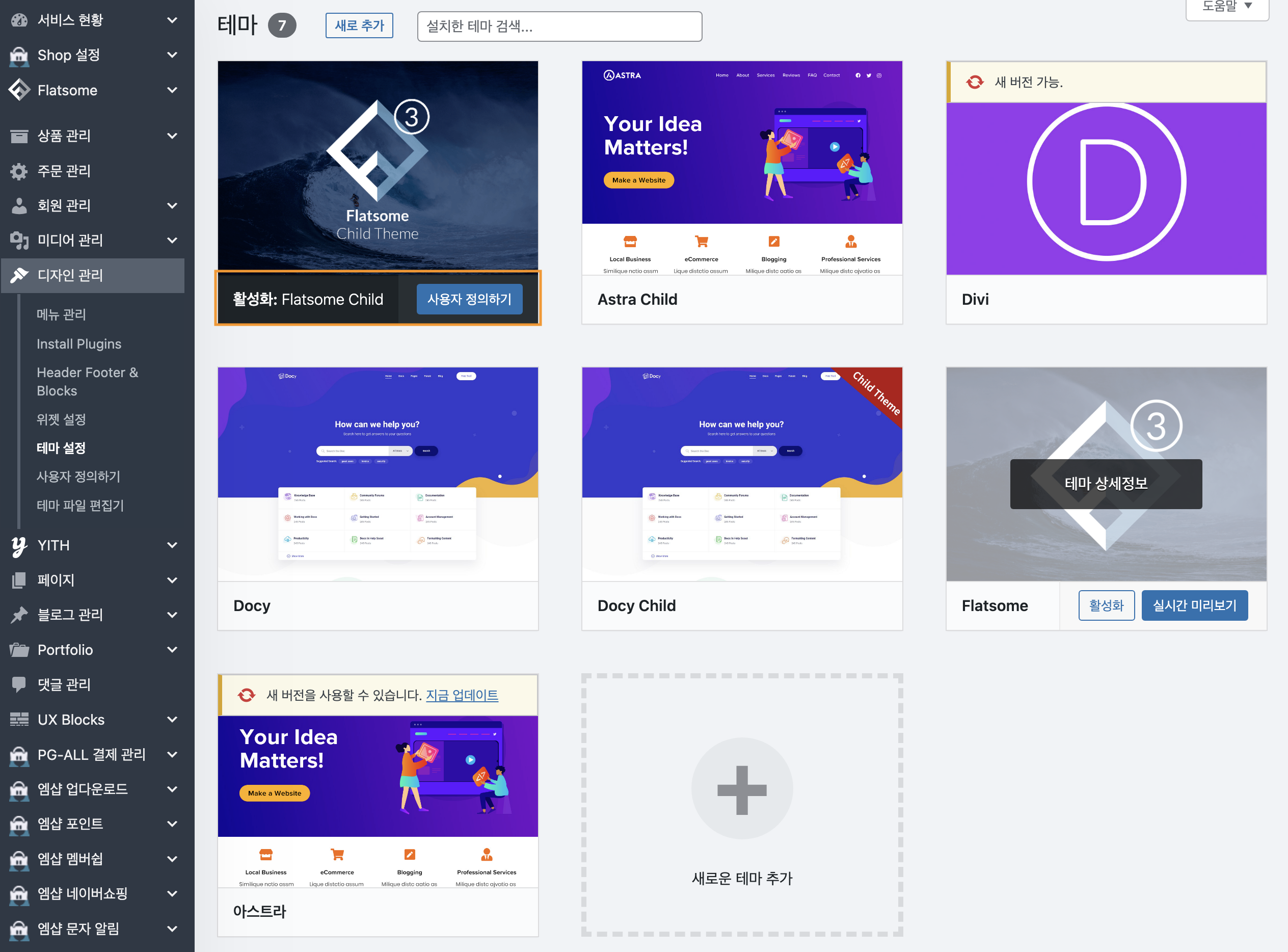
관리자 메뉴 [디자인 관리 > 테마 설정]에 접속 시 현재 보유하고 있는 테마를 확인할 수 있으며, 활성화 되어 이용중인 테마도 확인할 수 있습니다.

2. 테마 추가
2.1 새로 추가
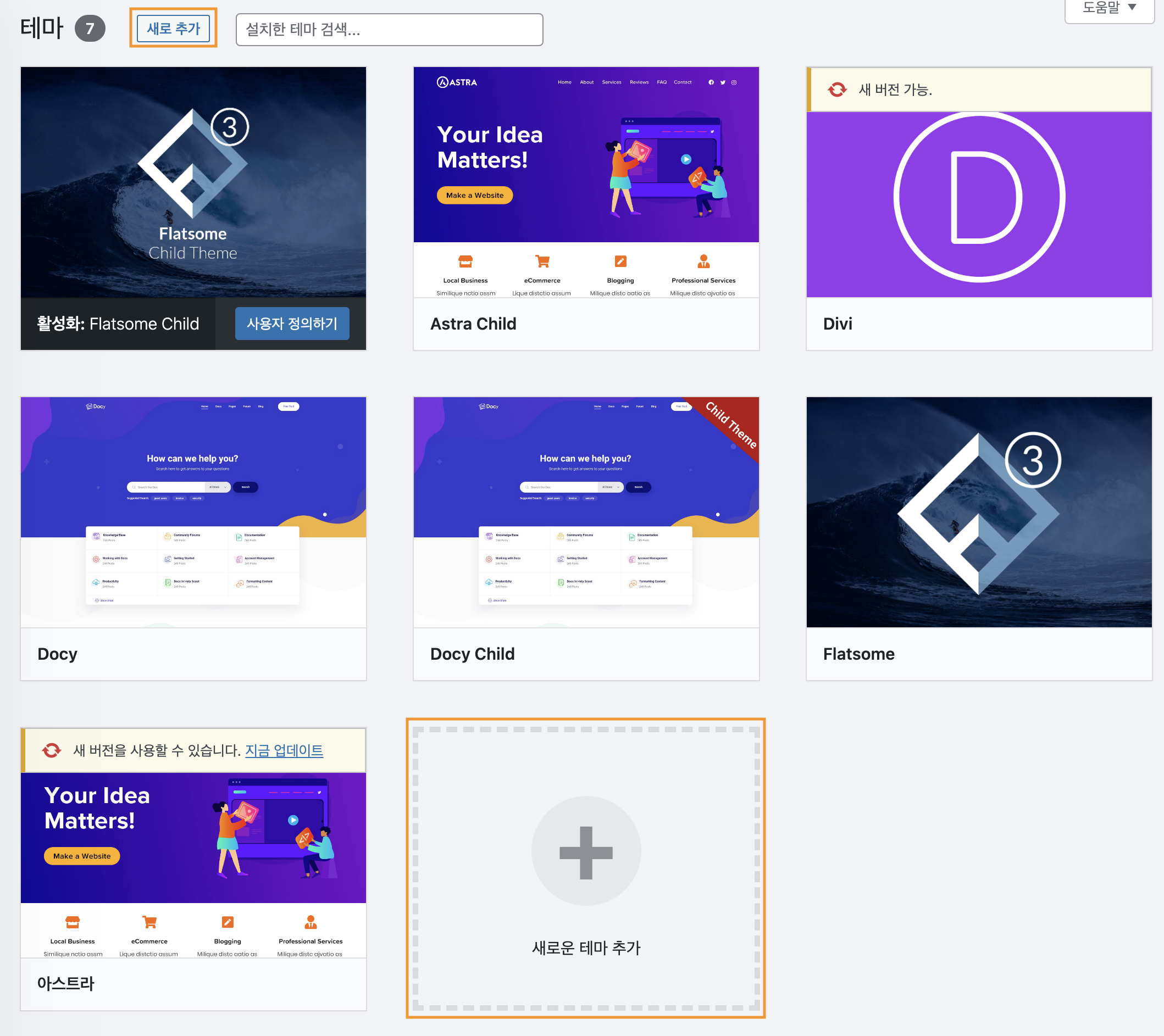
- 상단의 새로 추가 또는 새로운 테마 추가를 클릭합니다.

2.2 테마 업로드
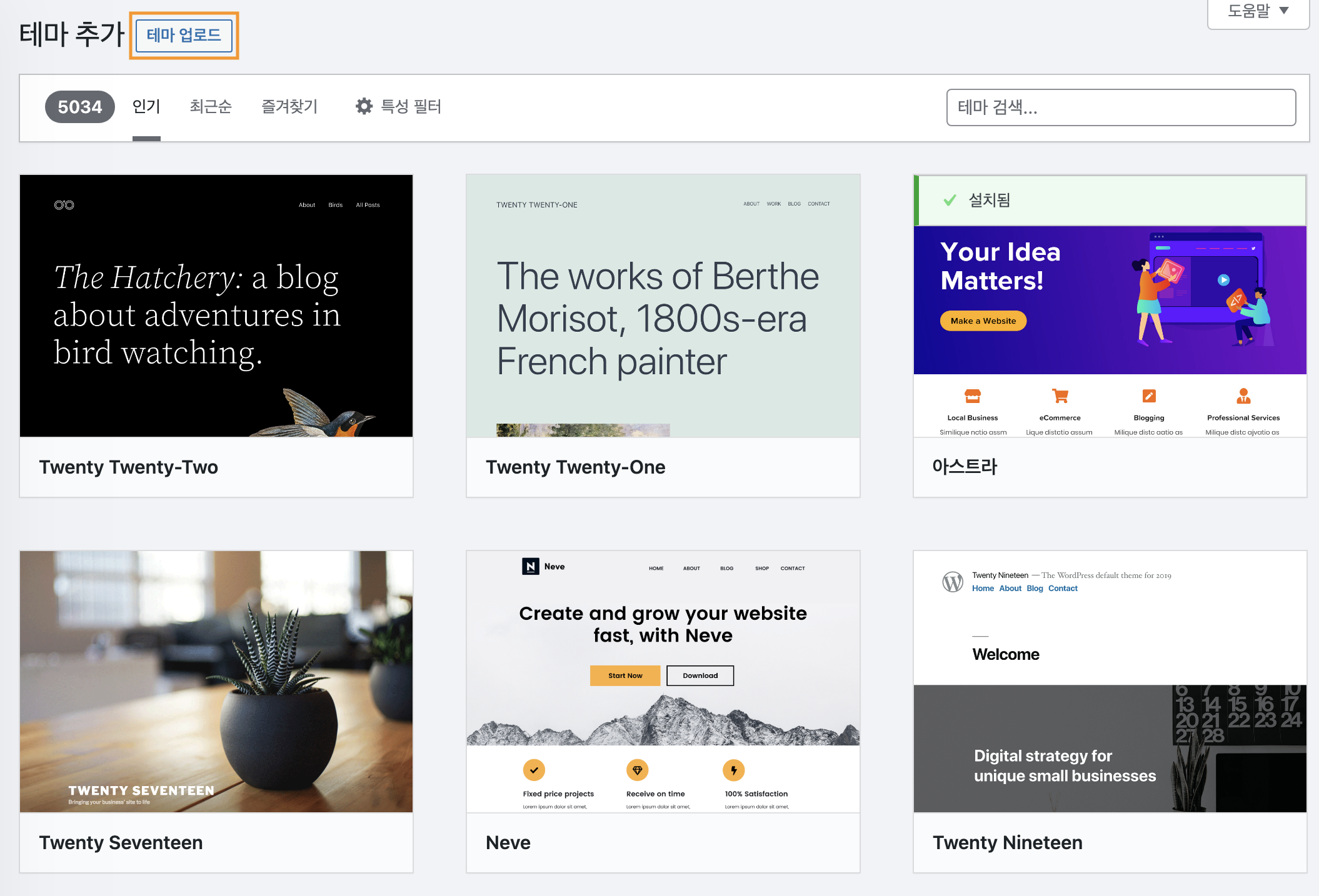
- 페이지가 전환된 후 테마 업로드 버튼을 클릭합니다.

2.3 테마 활성화
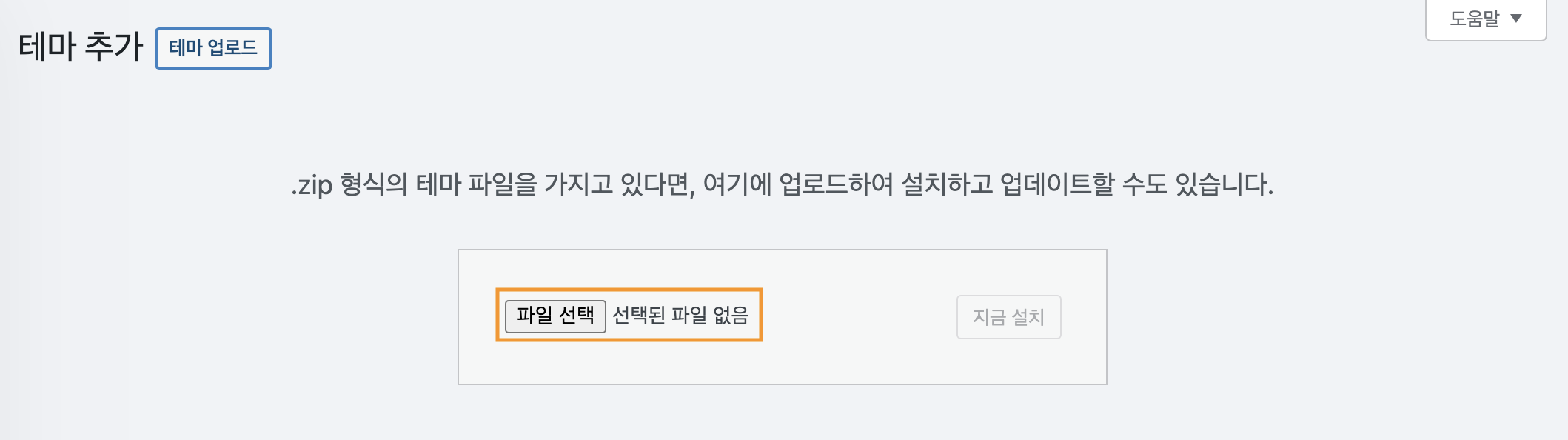
- 업로드 할 파일을 드래그&드랍 또는 파일을 선택하여 업로드 후 지금 설치 버튼을 클릭하여 설치합니다.
- 활성화 버튼을 클릭하여 설치한 테마를 활성화합니다.